How to localize your webview app for global reach
How to localize your webview app for global reach
Why should localizing a webview app be part of your app roadmap and your app store optimization strategy.
Simple: It helps your app be more inclusive, comply with regional policies, and reach a global audience.
Below, learn all about what localization is, its key benefits at a deeper level, its role in app store optimization, and how Median.co apps can be localized.
Key takeaways
- Localizing a webview app means accommodating a user’s app preferences based on their geographic location and language setting. This involves adapting your app’s interface to the user’s choice expressed through device settings.
- Localization can be applied to an app’s interface and to its app store listing. Localizing an app store product page will improve your ASO efforts, allowing you to reach global markets.
- You can localize your Median.co app in three areas: web content, navigation elements, and permission prompts.
- Test your localized app by changing app language in device settings to ensure your app is translated correctly.
What does localization mean for your webview app?
Localizing an app can help you gain global recognition and open new avenues. But you may be wondering: What exactly is localization, especially for webview apps?
In a nutshell: It’s the process of adapting your webview app’s content and user interface into multiple languages based on a user’s device settings and geographic location — making for a more personalized and user-friendly experience.
Because webview apps display web content within a mobile app, localization for these apps should focus on a few key aspects:
- Translate web content that is displayed within your webview app. These could be texts, images, or other features.
- If your app has features such as dates, currencies, and numbers, adjust them to match each region’s standards (where your app is offered).
- Display different languages correctly, especially languages that require right-to-left text such as Arabic.
- Customize your webview app’s user interface elements like buttons, menus, navigation bars, and more, according to local preferences and standards.
- Test your localized app content on various devices to ensure consistent functionality across different regions.
Advantages of localizing your webview app
Let’s take a look at some of the key benefits of localizing your webview apps:
- Expanded market reach: When you localize your webview app, i.e., convert your app to regional languages, you open doors to a global audience, leading to an increase in download and market penetration in regions that may have not even been in your audience demographic.
- User retention: With a localized webview app, you are more likely to retain users because a localized app means it’s tailored to the user’s needs and is relevant to their local regions, which makes for a more personalized experience.
- Enhanced user engagement: A localized app creates a sense of familiarity among users, which in turn creates for an enhanced user experience, leading to higher engagement rates, improved user satisfaction and better app usability.
- Competitive advantage: With a localized webview app, you can have an edge over competitors who may not have the same user experience as your app. Global audiences will most certainly download your app that’s offered in their local languages vs. a single-language competitor app.
- Local policy compliance: A localized app ensures it’s compliant with the region’s local policies and guidelines on legal and cultural requirements required for apps.
- Cost-effectiveness: Webview apps’ reliance on centralized web content makes localization easier and more cost-effective. Native apps on the other hand require complex adjustments within your app whereas localizing a webview app would only require updating web content without making changes to the app itself.
- Better SEO and app store rankings: A localized webview app’s content and metadata will significantly boost your overall SEO, helping you rank higher in regional app stores and search engines. This may make it easier for global users to discover your app at their local app stores.
To increase your chances of local app store discoverability, you should invest time, resources, and effort into incorporating localization in your app store optimization strategy (this also includes your app store product page).
Let’s dig deeper into why you should localize your app store listing as part of your ASO efforts.
The role of localization in app store optimization (ASO)
Localizing your app store to enhance ASO is an important step you should consider taking when developing your app.
By localizing your app’s product page, you enhance your app’s overall visibility. How? Well, your app’s metadata, i.e, your app title, keywords, app store description, screenshots, app previews, etc., play an important role in app discoverability.
For instance, an app title is the first thing someone sees when they come across your app in the app stores. In multiple languages, you can make it easier for users to find your app in their native language, increasing your app’s global reach and visibility.
Keywords are another aspect of an ASO strategy that plays a vital role in helping people find your app via search engines.
Translating and adapting your webview app’s keywords for each app’s target region will allow you to rank higher in region-specific search engines, helping you grow your organic reach.
App store reviews and ratings also play an important role in enhancing app downloads. Localizing your reviews and ratings will take your app store presence to the next level — it encourages users of different languages to leave feedback, contributing to region-specific ratings set by the app stores for ASO. A positive review can significantly increase your rank in search results.
When thinking about your app store product page and ASO, screenshots and videos should not be overlooked. They provide visual representations of your app’s user interface, and give you a chance to highlight features, enticing potential users to download your app.
All in all, a good ASO strategy will eventually yield good conversion rates. However, add localization to the mix, and you will find your ASO strategy to bring in higher conversion rates over time.
Users are more likely going to download your app if its description, screenshot, or any other app store element is in their own language — leading sometimes to a 300% increase in downloads.
How to localize your webview app with Median
Now that we have a basic understanding of what localization is (and its benefits) for webview apps, let’s look at how Median can help you localize your webview app with ease.
Our team of experts have been working extensively to make sure your Median app is provided to users in their own languages — helping you to reach a global audience, enhance your app’s download rates, and have a competitive edge.
.gif)
Let’s take a closer look at the steps you need to take to localize your Median webview app.
Step 1 - Localizing web content
The first step is to localize your web content and enable the usage of the Accept-Language header. This will allow users to seamlessly request resources in their preferred language when negotiating the content (including language and images) between app/browser and your website.
Content negotiation is a mechanism in HTTP that lets a server serve various versions of a resource, this could be a webpage, an image, or even a document based on your client’s preference.
Once your website is ready, you can add the translation for native elements using Median’s App Studio.

Localizing your web content has the highest configuration effort (on the website). It can provide the highest value to end users, making this highly important for any webview app to feature. As user preferences vary, Median makes sure that your app’s content is translated based on their preferences.
Step 2: Native navigation elements
Localize the native navigation elements of your app by localizing labels on Median’s Tab Menu. This step requires you to use the Median JavaScript Bridge to dynamically set labels for your Tab Menu based on a user’s language preference. .
To do this, you need to retrieve the user’s language settings and render the labels based on a translation dictionary.
Using a translation dictionary allows you to control the translations from your website without changing the native app code. It also allows you to dynamically add and support new languages as you expand into new regions.
.gif)
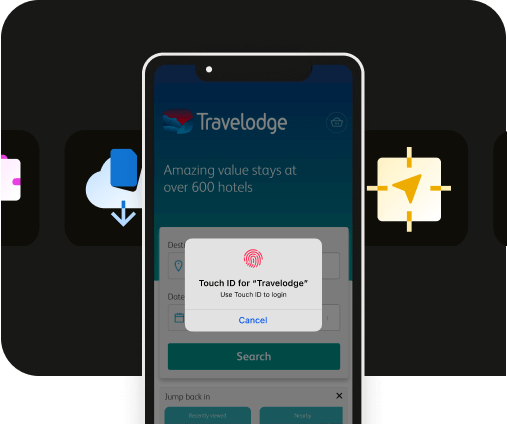
Step 3 - Permission prompts
If you want to give users additional information on why you requested a device permission, iOS allows you to localize the ‘helper text’ of a permission prompt.
Permission prompts may be a niche use case. However, it can potentially be valuable to drive acceptance of permission requests via your app.
While localizing permission prompts requires high configuration effort it can have significant impact on end users based on the importance of granted device permissions to drive your key app features. .
Permission prompts are enabled at build-time prior to publishing. Our team is happy to assist you with the configuration should you have any questions.

Step 4 - Test, test, test
Testing your app’s localization is important. It helps you understand how your app is represented in the localized form and ensures users are provided a seamless experience.
Here’s why you should test your app localization:
- An automated translated app can be inaccurate, potentially causing unintended cultural offense. Testing helps create content that is contextually correct and appropriate to fit locally at the regions it is presented in.
- Different languages may affect the length of the text within your app. This may cause UI issues, specifically disrupting your app’s layout — testing can help avoid that.
- Different countries have different legal or cultural norms that your app needs to adhere to. Testing can help you avoid any mishaps and ensure all legal and cultural policies are met.
In order to test your localization you will need to set a language. To do this, go to Settings > General > Language on iOS or Settings > System > Languages > System Languages on Android.
Testing your localization efforts can be done on both devices and simulators.
Summary
Localizing a webview app simply means adapting its content, interface, and user interface to different languages, and regional standards, which in turn helps enhance user engagement and make your app visible to a global market.
This includes translating web content, adjusting dates and currencies, ensuring languages that start on the left side of the page like Arabic are displayed correctly, and customizing UI elements.
Localizing your app store product page improves ASO by helping increase download rates, allowing your app to be discovered globally, and increasing user engagement.
Median offers support in three areas of localization within webview apps: web content, navigation elements, and permission prompts. These improve user experience and help you create a personalized and inclusive app.
If you’re interested in localizing your webview app to reach a higher conversion rate, get in touch with our team of experts here.
Frequently asked questions
How do you test different languages in an app?
You can test different languages by changing the languages on your device. Here’s how:
- On iOS, go to “Settings”, then select “General”, and then “Language” to pick your desired language.
- On Android, go to “Settings”, then to “System”, and then “Languages”, and finally select “System Languages”, there, you can select the desired language.
Can I test different languages in a simulator?
Yes, we also recommend thorough testing of each language to spot any potential UI inconsistencies on your website based on content and label size or right to left script.
How can I ensure the quality of translations in my localized mobile apps?
With the process above you have full control over all translations giving you an advantage over automated translations via website widgets or AI powered solutions.
Does Median.co offer localization in Japanese?
Yes, Median offers localization in Japanese, amongst many other languages. If the language you’re looking for doesn't show up in our list, you can make a request for it by contacting our support team.
What are the other languages Median.co offers localization in?
Median.co offers localization for webview apps in several languages including:
- "ar": "Arabic"
- "ca": "Catalan"
- "cs": "Czech"
- "da": "Danish"
- "de": "German"
- "en": "English"
- "es": "Spanish"
- "es-419": "Spanish (Latin America)"
- "fi": "Finnish"
- "fr": "French"
- "gd": "Gaelic"
- "he": "Hebrew"
- "hu": "Hungarian"
- "it": "Italian"
- "ja": "Japanese"
- "ko": "Korean"
- "nl": "Dutch"
- "nn-NO": "Norwegian"
- "pt-BR": "Portuguese (Brazil)"
- "pt-PT": "Portuguese (Portugal)"
- "ru": "Russian"
- "tr": "Turkish"
- "uk": "Ukrainian"
- "zh-Hant": "Chinese (Traditional)"

to top