What are Apple’s Human Interface Guidelines for Dark Mode
What are Apple’s Human Interface Guidelines for Dark Mode
Dark Mode is a standard feature people expect to have on their iOS devices, as they benefit from transforming their device’s display into one that reduces eye strain and saves battery.
As an app developer, Dark Mode gives you an opportunity to enhance your app’s user engagement, make your app more accessible, and have a consistent design based on user preference.
Let’s explore what Dark Mode on iOS means, its benefits for developers, and Apple’s design guidelines for iOS apps.
What does Dark Mode mean on an iOS device?

Dark Mode (on an iOS device and beyond) is a system-wide feature where users can change the appearance of the device-interface to a darker color scheme.
Users expect all apps to support Dark Mode. In it, backgrounds and menus of the supported apps are displayed in darker tones, while icons and text are displayed in lighter colors for easy readability.
App users can enable Dark Mode manually or schedule a time to enable it automatically.
What are the benefits of iOS dark mode?
While Dark Mode on iOS has many benefits to end users, i.e., save battery life, etc. But did you know that it also benefits developers?
Here are some of the plussess of iOS Dark Mode for app developers:
- Improved user engagement: In Dark Mode, iPhone apps can be aligned with user preferences, enhancing satisfaction, which in turn increases the overall user engagement levels.
- Consistent design experience: Luckily for developers, iOS provides built-in system colors that automatically adapt to light/dark appearances based on user preferences/ This simplifies the app development process and ensures app design consistency.
- Accessibility compliance: Dark Mode can help developers build a more accessible app, especially for users with light sensitivity or other visual difficulties.
- Competitive advantage: By creating an app that supports Dark Mode, you can differentiate it from competitors and show users that you are paying attention to their needs, especially when Dark Mode is slowly becoming the standard expectation.
Apple’s Human Interface Guidelines for Dark Mode on iOS
Apple recommends developers to avoid offering an app-specific appearance setting.
What this does is, over complicates your app’s user experience by requiring users to adjust more than one setting to get the appearance they want — this could lead to users thinking your app may be malfunctioning.
iOS allows users to automatically switch between light and dark display with the “Auto” appearance setting throughout the day as conditions change. Your app needs to look good in both modes to avoid disruptions caused by the automatic changes while your app is running.
Test your content to ensure content is legible in Light Mode and Dark Mode. Benefits of testing your app include:
- Ensuring text remains readable, and UI elements appear as intended
- Recognizing accessibility issues such as visibility, especially in settings like “Increase Contrast” or “Reduce Transparency” where visibility for visually-impaired users can become a challenge
- Helping you avoid inconsistent app appearance which can negatively impact user satisfaction
What are the Dark Mode color requirements for iOS apps?

The iOS Dark Mode color palette is designed to ensure your app has a comfortable, visually appealing experience, minimizes eye strain, and saves battery life on OLED displays.
Here are the various iOS color palettes in Dark Mode:
- System Colors: iOS has predefined colors such as label, secondaryLabel, systemBackground, and separator that automatically adapts to Light and Dark Modes. These predefined System Colors allow text and UI elements to maintain contrast without the extra work for developers.
- Dynamic Colors: iOS enables dynamic color adjustments that respond to Light and Dark modes — this enables app elements to consistently visible.
- Semantic Colors: iOS provides semantic colors named for their functions such as systemYellow, systemBlue, systemGreen, that adapt based on user’s preferences, making their app’s more accessible and visually consistent.
- Custom Colors: You can include custom colors for your app and optimize it with UIcolor’s dynamic color options to adhere to Dark Mode features —- allowing custom elements to blend naturally with iOs’s System Colors.
To learn more about Apple’s color palettes and best practices, check out our blog: What are Apple’s branding and color UI guidelines? An iOS guide.
Icons, images, and text best practices for Dark Mode

When it comes to Dark Mode, icons, images and text should be easily interchangeable between Light and Dark Modes.
iOS uses SF Symbols which automatically adapts to Dark Mode, so make sure to use it when you can. These also work well with dynamic colors or vibrancy.
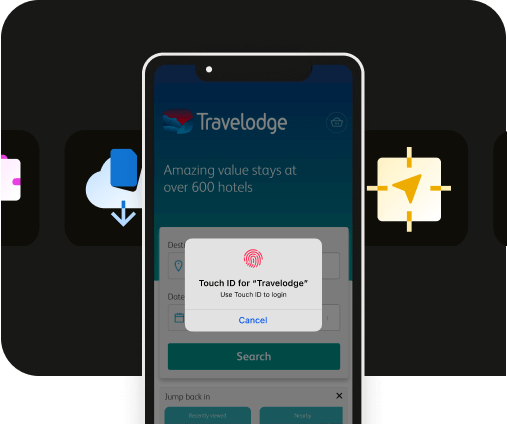
Design your app icon for Light and Dark Modes to create a cohesive visual experience for your users. Looking at the image above, the star icon is designed for both modes. The Dark Mode has a subtle white border, making it clearly visible to users.
Similarly, design full-color images for both Light and Dark Modes. Apple suggests using the same image asset if it looks good in both appearances. However, do not shy away from creating separate assets or modify it to adhere to Dark Mode.
iOS uses vibrancy and increased contrast to create a legible text experience on a darker background. Use the system-provided label colors — primary, secondary, tertiary and quaternary label colors — for labels, as these adapt automatically to each Modes.
For your app’s text to be optimal on all backgrounds, use System views and controls to automatically adjust text to vibrancy. Apple also recommends using a system-provided view to show text instead of drawing it yourself.
iOS and iPadOS platform consideration for Dark Mode
Here are some of the iOS and iPadOS platform considerations for Dark Mode that you can follow:
- Background colors in Dark Mode: Dark Mode uses a base and elevated background colors for a sense of depth. Dimming down the base colors can make the background layers appear recessed, while brightening the elevated colors can bring foreground elements forward, creating a better user experience.
- Dynamic background color adjustments: iOS automatically switches between base and elevated colors based on an interface’s position, i.e., popovers, or modals in the foreground, helping provide more clarity and depth.
- Separate between apps and windows: System uses elevated background colors to visually distinguish between apps in multitasking and windows in multi-window setups, enhancing app usability.
- Avoid custom background colors: Custom colors often disrupt system-based visual cues, avoid custom background to make depth perception and interface separation easier for users.
Summary
Dark Mode in iOS allows for app users to change their device’s appearance to darker colors — enhancing readability, reducing eye strain, and extending battery life.
Apple encourages developers to support Dark Mode because it is popular among users and improves engagement. Dark Mode also allows developers to maintain a consistent app design and build a more accessible app for users with visual impairments.
Lucky for developers, iOS provides System colors that adapt automatically to Light and Dark Modes, making sure your app is cohesive without the extra effort.
Test your app in both modes for legibility, contrast, and accessibility. For images, text, and icons, make sure they are each optimized for both light and dark appearances and can seamlessly switch between each other.
Frequently asked questions
How do Apple’s guidelines recommend implementing Dark Mode in apps?
Apple’s guidelines suggest using a consistent color palette and ensuring that all elements are visible and legible in both light and dark modes. Developers should test their apps in both modes to ensure a seamless transition and maintain the app's functionality and aesthetic appeal.
What are some common challenges developers face when adapting apps to Dark Mode according to Apple’s guidelines?
Developers often encounter challenges such as ensuring text readability, maintaining visual contrast, and adapting custom UI elements to work well in Dark Mode. Apple’s guidelines emphasize the importance of testing and adjusting these elements to ensure a smooth user experience.
How can developers ensure their apps comply with Apple’s Dark Mode guidelines?
To comply with Apple’s Dark Mode guidelines, developers should use system colors and materials that automatically adapt to both light and dark appearances. Following the Human Interface Guidelines provided by Apple can help developers create apps that meet the required standards and provide an optimal user experience.

to top