AdMob Native Ads
Overview
Earn revenue from in-app ads and obtain actionable analytics insights and tools to help grow your app business. Google's AdMob platform displays native banner and interstitial ads which provide an enhanced user experience and result in increased monetization versus ads displayed through your website.
Google's AdMob is one of the most popular mobile app ad platforms, allowing you to monetize your app. When added, the AdMob Native Ads SDK is integrated into your app providing full access to all features of the platform through Median's Native JS Bridge.
AdMob offers the display of two types of mobile ads: banner ads and interstitial ads.
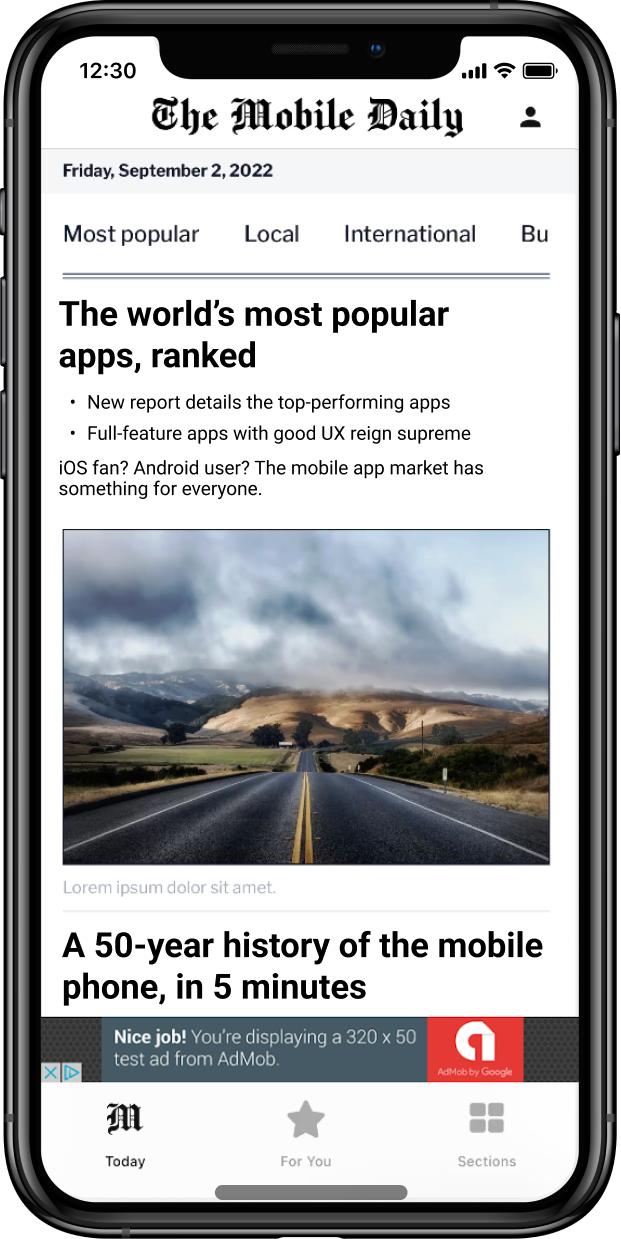
Banner ads are shown near the bottom of the app window, immediately below your website content and above any toolbars or tab bars. They are intended to be constantly displayed while your app is open.
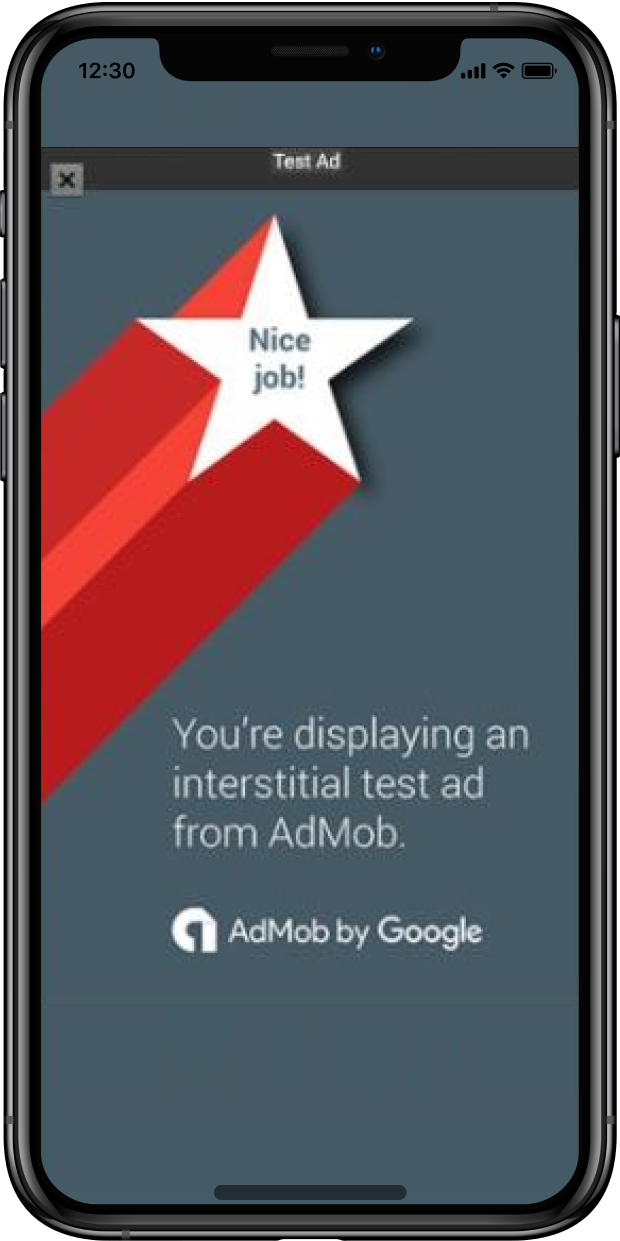
Interstitial ads appear full-screen and interrupt your user’s activity. They typically are animated, may play video, and may have a timer of a few seconds that prevents the user from immediately closing the ad. Because interstitial ads are more intrusive, they should be used and activated with care.
iOS 14 requires user consent for applications to use the device IDFA (Identifier for Advertisers). You may request the user for tracking consent, if denied AdMob will fall-back to less targeted identifiers.

|

|
| Banner Ad | Interstitial Ad |
Developer Demo
Display our demo page in your app to test during development https://median.dev/admob/
Enabling the module
In order to configure the AdMob module for your app, you will need to provide the AdMob Application ID and the Interstitial Ad Unit ID and/or Banner Ad Unit ID for both Android and iOS. Create ad units for a banner ad and an interstitial ad. If the Interstitial Ad Unit ID or Banner Ad Unit ID is not provided, then the respective ad type will not be shown.
Banner ad display when no ads available
Android will only display a banner ad if there is an ad available. iOS will display a blank area for the banner if there is no ad available.
There are separate unit identifiers for Android and iOS because AdMob considers them to be two separate apps.
To disable automatically showing the banner ad when the app loads AdMob Banner Ad Enabled to Disable . You may then show it programmatically at run-time (see Javascript Bridge command below).
ATT required for iOS
Make sure to enable App Tracking Transparency (ATT) on the Permission tab to ensure AdMob functions correctly on iOS.
Implementation Guide
Once the premium module has been added to your app, you may use the following Median JavaScript Bridge commands to access its functionality.
Interstitial ads are not shown automatically. They are pre-loaded in the background and must be invoked at runtime.
↔️Median JavaScript Bridge
To show an interstitial ad, run the JavaScript function:
median.admob.showInterstitialIfReady();Note: This should be done when the user is at a natural pausing point, for example when they tap something to initiate an action, or they have finished viewing a piece of content. Note that interstitial ad fill rates are significantly lower than banner ads, and there may not always be an interstitial ad ready. In that case, no interstitial will be shown.
Alternatively, run the JavaScript function:
median.admob.showInterstitialOnNextPageLoadIfReady();The interstitial ad, if available, will be shown the next time the user navigates to a new page.
To enable/disable displaying banner ads, run the following commands. If AdMob Banner Ad Enabled is set to Disable you must run the enable command to begin showing the banner.
median.admob.banner.enable();median.admob.banner.disable();
iOS 14 Tracking Consent
iOS 14 requires user consent for applications to use the IDFA (Identifier for Advertisers). Given consent, AdMob will use IDFA, otherwise it will fall back to less targeted identifiers. In all cases App Tracking Transparency (ATT) must be enabled on the Permissions tab.
↔️Median JavaScript Bridge
To prompt the user for tracking consent:
// Callback method median.admob.request.tracking({'callback': trackingCallback}); function trackingCallback(result) { if (result.status === 'authorized') { alert('Thank you for enabling personalized ads'); } } // Promise method median.admob.request.tracking().then(function (data) { if (result.status === 'authorized') { alert('Thank you for enabling personalized ads'); } });Learn more about using promises and the Median JavaScript Bridge.
callback is an optional parameter to get the result of the user decision. It should be the name of a JavaScript function that will receive the result. The result will be an object with a status string, which can be "authorized", "denied", or "restricted" (denied by corporate policy or user is underage).
GDPR and User Consent
AdMob now requires certain disclosures to your users in the European Economic Area (EEA) along with the UK and obtain their consent to use cookies or other local storage, where legally required, and to use personal data (such as AdID) to serve ads.
You must first create a user message under Privacy & messaging tab of your AdMob account.
↔️Median JavaScript Bridge
To prompt the user for consent to use personal data:
// Callback method median.admob.request.consent({'callback': consentCallback}); function consentCallback(result) { if (result.success == true) { alert('Thank you for enabling personalized ads'); } } // Promise method median.admob.request.consent().then(function (data) { if (result.success == true) { alert('Thank you for enabling personalized ads'); } });Learn more about using promises and the Median JavaScript Bridge.
callback is an optional parameter to get the result of the user decision. It should be the name of a JavaScript function that will receive the result. The result will be an object with a result boolean.
Updated 8 months ago