Secure Modal
Overview
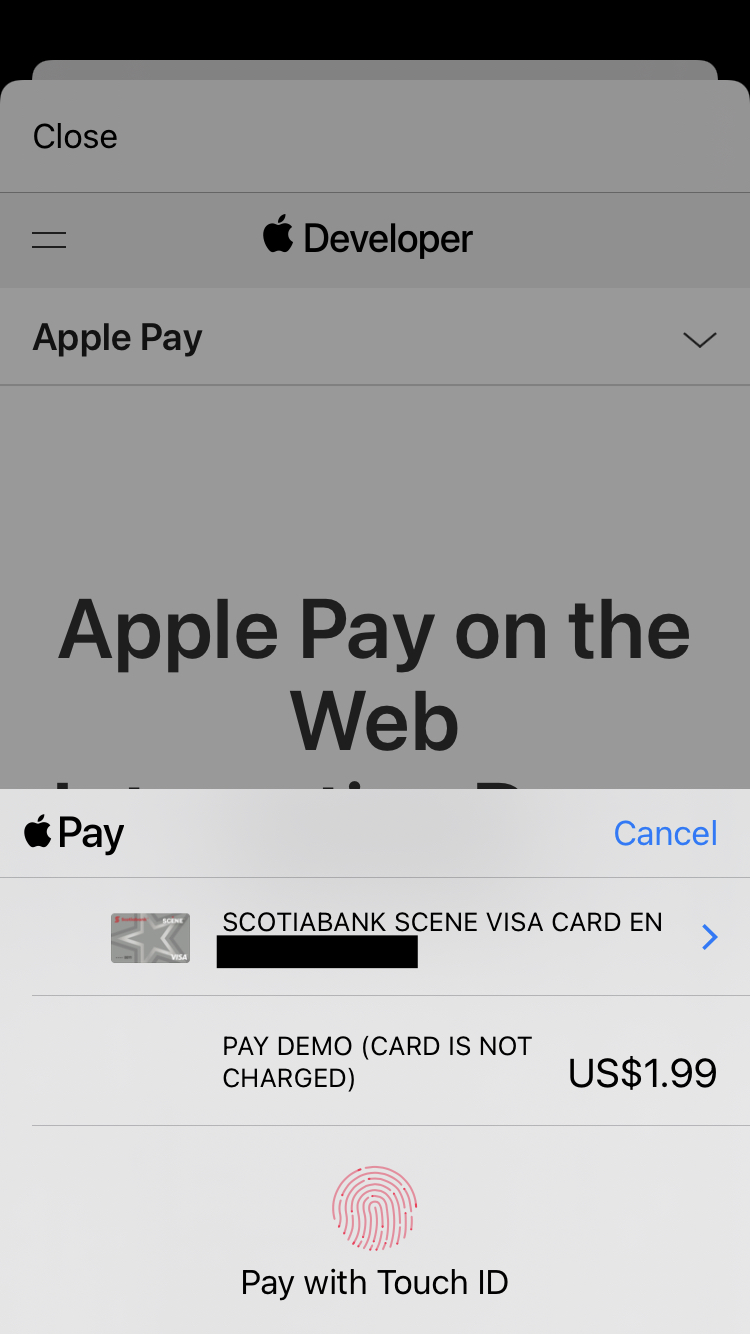
Some 3rd party JavaScript libraries such as the Apple Pay JS API require a secure iOS WKWebView window with external scripting blocked. Median's Secure Modal Plugin can be used to allow the functionality provided by these libraries to work within your app.

Developer Demo
Display our demo page in your app to test during development https://median.dev/modal/
Apple Pay on iOS 16+
Note that on iOS 16+ Apple permits the use of Apple Pay directly in an app webview. To optionally show Apple Pay directly in your app for supported devices use the device info function to check the iOS version.
Implementation Guide
Once the premium module has been added to your app, you may use the following Median JavaScript Bridge commands to access its functionality.
The modal window can be opened to a specific URL. An optional autoClosePath can be provided to automatically close the modal when a specific URL is loaded, to for example close the modal on successful payment. When the modal is closed a promise or callback is returned.
↔️Median JavaScript Bridge
To launch the modal window, use the function
median.modal.launch()// Callback method median.modal.launch({ 'url': 'https://applepaydemo.apple.com', 'autoClosePath':'/payment-complete', // optional 'callback': modal_closed }); function modal_closed(data) { if (data.closeMethod == 'closeButton') { alert('modal closed via button at: ' + data.url); } else if(data.closeMethod == 'autoClosePath'){ alert('modal closed automatically'); } } // Promise method median.modal.launch({ 'url': 'https://applepaydemo.apple.com', 'autoClosePath':'/payment-complete' // optional }).then(function (data) { if (data.closeMethod == 'closeButton') { alert('modal closed via button at: ' + data.url); } else if(data.closeMethod == 'autoClosePath'){ alert('modal closed automatically'); } });
The object returned will be in the format below.
{
closeMethod: "closeButton" | "autoClosePath",
url: STRING, // URL with complete path shown when closed
params: { // Params on the URL when closed e.g. ?status=success results in status: success
key: value,
key2: value
}
}
Updated 12 months ago