iOS Contextual Navigation Toolbar
Unlike Android devices iPhones and iPads do not have a built-in back button, which can make navigating your website from within your app challenging. This feature provides a native navigation toolbar that shows on the bottom of the device screen dependent on navigation history and page URL. By default, the toolbar will include a Back button but it can be customized to also show with Forward and Refresh buttons.
By default, the Contextual Navigation Toolbar will be displayed whenever there is a page in the webview history that can be returned to. This functionality makes it easier for users to navigate your app in a similar manner to your website.

|

|
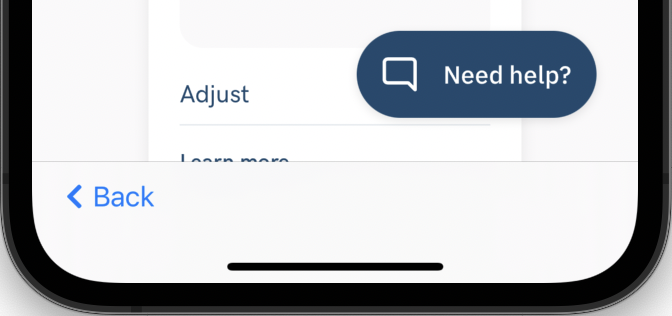
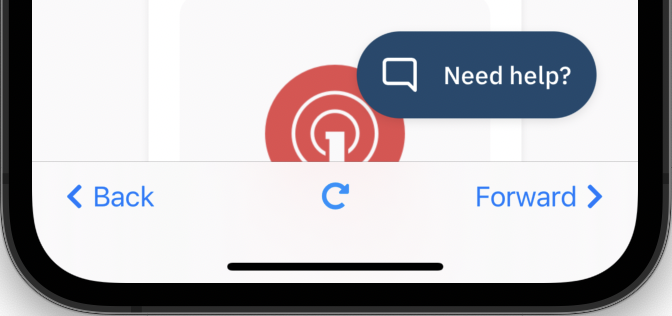
| Back Button | Back, Refresh, and Forward buttons |
Configuration
By default, the Contextual Navigation Toolbar will show a back button with a text label "< Back". You may edit the navigation configuration object in appConfig.json to:
- Add a Forward button
- Add a Refresh button
- Change the toolbar visibility settings to show based on history
- Only show when there is a page in history (default:)
"visibilityByBackButton": "backButtonActive" - Always show regardless of history:
"visibilityByBackButton": "always"
- Only show when there is a page in history (default:)
- Change the toolbar visibility to only show on all pages or specific pages
- Show on all pages displayed within the app:
"visibilityByPages": "allPages" - Only show on specific pages based on regexes provided:
"visibilityByPages": "specificPages"
- Show on all pages displayed within the app:
- Change the visibility of the buttons based on specific pages
- Change the display of the Back and Forward buttons to show without a text label or with a custom test label
Examples
/* Default Toolbar */
"toolbarNavigation": {
"enabled": true,
"visibilityByPages": "allPages",
"visibilityByBackButton": "backButtonActive",
"regexes": [
{
"enabled": true,
"regex": ".*"
}
],
"items": [
{
"system": "back",
"titleType": "defaultText",
"visibility": "allPages",
"urlRegex": [{ "enabled": true, "regex": ".*" }]
},
{
"system": "refresh",
"enabled": false,
"visibility": "allPages",
"urlRegex": [{ "enabled": true, "regex": ".*" }]
},
{
"system": "forward",
"enabled": false,
"titleType": "defaultText",
"visibility": "allPages",
"urlRegex": [{ "enabled": true, "regex": ".*" }]
}
]
}
/* All Options */
"toolbarNavigation": {
"enabled": true,
"visibilityByPages": "allPages" | "specificPages",
"visibilityByBackButton": "backButtonActive" | "always",
"regexes": [
{
"enabled": true | false,
"regex": ".*"
}
],
"items": [
{
"system": "back",
"title": "Back",
"titleType": "noText" | "defaultText" | "customText",
"visibility": "allPages" | "specificPages",
"urlRegex": [
{
"enabled": true | false,
"regex": ".*"
}
]
},
{
"system": "refresh",
"enabled": false,
"visibility": "allPages" | "specificPages",
"urlRegex": [
{
"enabled": true | false,
"regex": ".*"
}
]
},
{
"system": "forward",
"enabled": false,
"title": "Forward",
"titleType": "noText" | "defaultText" | "customText",
"visibility": "allPages" | "specificPages",
"urlRegex": [
{
"enabled": true | false,
"regex": ".*"
}
]
}
]
}
/* Example: Custom Text Labels */
"toolbarNavigation": {
"enabled": true,
"visibilityByPages": "allPages",
"visibilityByBackButton": "backButtonActive",
"regexes": [
{
"enabled": true,
"regex": ".*"
}
],
"items": [
{
"system": "back",
"title": "背部",
"titleType": "customText",
"visibility": "allPages",
"urlRegex": [
{
"enabled": true | false,
"regex": ".*"
}
]
},
{
"system": "refresh",
"enabled": false,
"visibility": "allPages",
"urlRegex": [
{
"enabled": true | false,
"regex": ".*"
}
]
},
{
"system": "forward",
"enabled": false,
"title": "向前",
"titleType": "customText",
"visibility": "allPages",
"urlRegex": [
{
"enabled": true | false,
"regex": ".*"
}
]
}
]
}
/* Example: Visible Specific Pages */
/* Visibility based on the first matched regex */
/* Example: For the URLs matching the first regex (FAQ page),
the toolbar will be hidden (because "enabled": false), while for the URLs
matching the second regex (all Median webpages), the toolbar will be
visible and so on.
*/
"toolbarNavigation": {
"enabled": true,
"visibilityByPages": "specificPages",
"visibilityByBackButton": "always",
"regexes": [
{
"regex": "https://median.co/faq.*",
"enabled": false
},
{
"regex": "https://median.co/.*",
"enabled": true
},
{
"regex": ".*",
"enabled": false
}
],
"items": [
{
"system": "back",
"titleType": "defaultText",
"visibility": "allPages",
"urlRegex": [{ "enabled": true, "regex": ".*" }]
},
{
"system": "refresh",
"enabled": false,
"visibility": "allPages",
"urlRegex": [{ "enabled": true, "regex": ".*" }]
},
{
"system": "forward",
"enabled": false,
"titleType": "defaultText",
"visibility": "allPages",
"urlRegex": [{ "enabled": true, "regex": ".*" }]
}
]
}
Android
This is an iOS-specific feature and is not supported on Android
Updated 12 months ago