Link Behavior
Define rules to specify which links will open internally within your app, launch within the in-app browser window, or open externally in the device's default browser or app. Rules are applied in order from top to bottom. By default links to URLs on domains different than your Website URL will open within the in-app browser. To change this default behavior scroll down to the "All Other Links" rule and update the dropdown from "App Browser" to "Internal".
Overview
URLs can be loaded 3 ways:
- Internally within your app to provide a seamless experience for app-optimized web content.
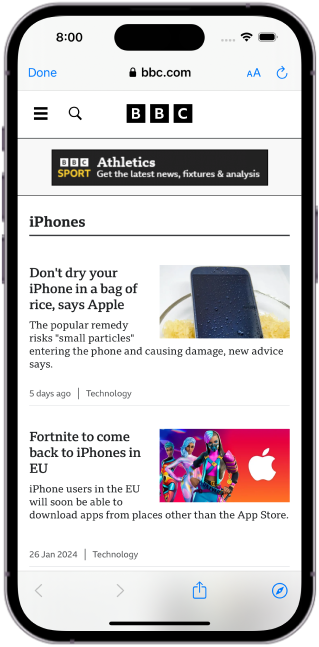
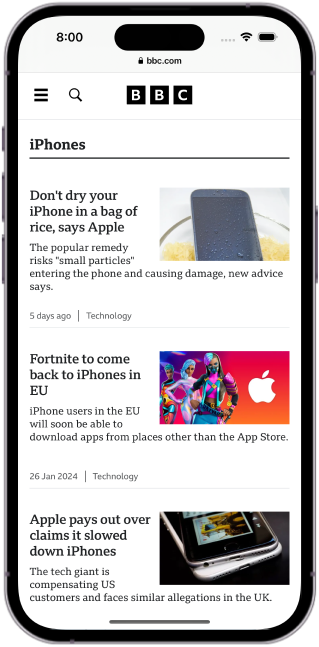
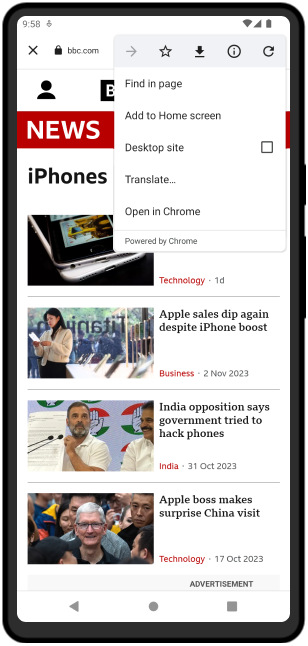
- Within an in-app browser window to display content that is not optimized for display within the app such as external websites. Once the user closes the embedded browser focus is immediately returned to your app which extends session time and avoids bounce - example screenshots for each platform shown below.
- Externally in the device default mobile browser or deep-link associated default app. Launches the user out of the app and opens mobile Safari/Chrome/etc or Google Maps/LinkedIn/etc which can provide a more optimal experience but increases bounce rate out of your app.
| In-App Browser | |
| iOS Initial view |
Android Initial view |

(Set color of native buttons on the Branding tab) |

|
| iOS View after scroll |
Android Context menu |

|

|
Developer Demo
Display our demo page in your app to test during development https://median.dev/link-handling/
In-App Browser Closed Callback
As seen in the developer demo you can detect when a user closes the in-app browser by defining the JavaScript function median_appbrowser_closed. This function will be invoked automatically by the app when the user closes the in-app browser.
↔️Median JavaScript Bridge
function median_appbrowser_closed() { window.alert("App browser closed!"); }
Opening Links
Regular web links on a page will open based on the link handling rules defined in your app. Or you can use the JavaScript Bridge to open URLs in a specified manner.
JavaScript Bridge Functions
To specify how a URL should be opened using the JavaScript Bridge use the following options:
blank= a new webview window instance (default if mode is not provided)internal= current webview window instanceexternal= mobile browser or deep link registered appappbrowser= in-app browser window (see screenshot above)
↔️Median JavaScript Bridge
median.window.open(url, mode); // mode = blank (default) | internal | external | appbrowser
Link Handling Rules
Regular web links will open based on the link handling rules defined in your app. Our default configuration works well for most clients. You may also modify this set of rules as needed.
Default for "All Other Links" is App Browser
The default link handling rules specify that links to URLs on the same domain as your Website URL will open as "Internal" within your app. This compares to all other links on other domains which will open as "App Browser" within the in-app browser. To change this default behavior scroll to the bottom of the Link Behavior rules to the "All Other Links" rule and update the dropdown to "Internal" to open all links seamlessly within your app. Alternatively update to "External" and these links will open in the user's external web browser or default app.
Order matters
Regex matches are prioritized top to bottom. We recommend positioning the most specific rules first and the most general rules last.
Editing a Rule
-
To edit a rule, click the Edit icon on the right corner of the rule.
-
To apply a rule for a single page, select "Single Page", then add the URL of the page in the provided field.
-
To apply a rule for Multiple pages, select "Multiple Pages", then add the URL Path in the provided field.
-
To apply a rule for All pages, select "All Pages", and the regex will automatically be applied in the rule.
-
To apply a custom regex to your rule, select "Custom", then add the regex in the provided field.
-
If you want to apply a rule in your subdomains as well, toggle the "Include Subdomains" option.
To match specific links to any arbitrary domain you may add a regular expression that looks for a parameter to be defined at the end of the link. For instance, define the rule https?:\/\/.*\?external=true to open externally and add links to your site as follows https://anysite.com/page?external=true
Regular expression testers
Lookahead and lookbehind regular expressions, including their negative variants, are not supported on Android and are only available on iOS 14 and later. We recommend using simple positive regular expressions instead.
Changing rules during runtime
↔️Median JavaScript Bridge
Run the following Median JavaScript Bridge command to apply new internal/external rules:
var rulesArray = [ { "id": 1, "regex": "https?://maps\\.google\\.com.*", "mode": "external" }, { "id": 2, "regex": "https?://([-\\w]+\\.)*google\\.com/maps/search/.*", "mode": "external" }, { "id": 3, "regex": "https?://([-\\w]+\\.)*linkedin\\.com/.*", "mode": "external" }, { "id": 4, "regex": "https?://([-\\w]+\\.)*nytimes\\.com/.*", "mode": "appbrowser" }, { "id": 5, "regex": "https?://([-\\w]+\\.)*wsj\\.com/.*", "mode": "appbrowser" } ]; median.internalExternal.set({"rules": rulesArray});
Updated 3 months ago