Google Firebase Crashlytics
Firebase Crashlytics is a real-time crash reporter that helps developers track, prioritize, and fix stability issues in their apps.
Overview
Firebase Crashlytics is a realtime crash reporting tool that helps you prioritize and fix your most crashes based on the impact on real users. Our plugin supports logging of the following app events:
- App crash events.
- Webview errors (web console errors) experienced across your user base.
- Toast errors displayed by your Android app to users. (For example: Invalid SSL toast warnings) [Android]
Implementation Guide
Developer Demo
Display our demo page in your app to test during development https://median.dev/crashlytics
Configure plugin
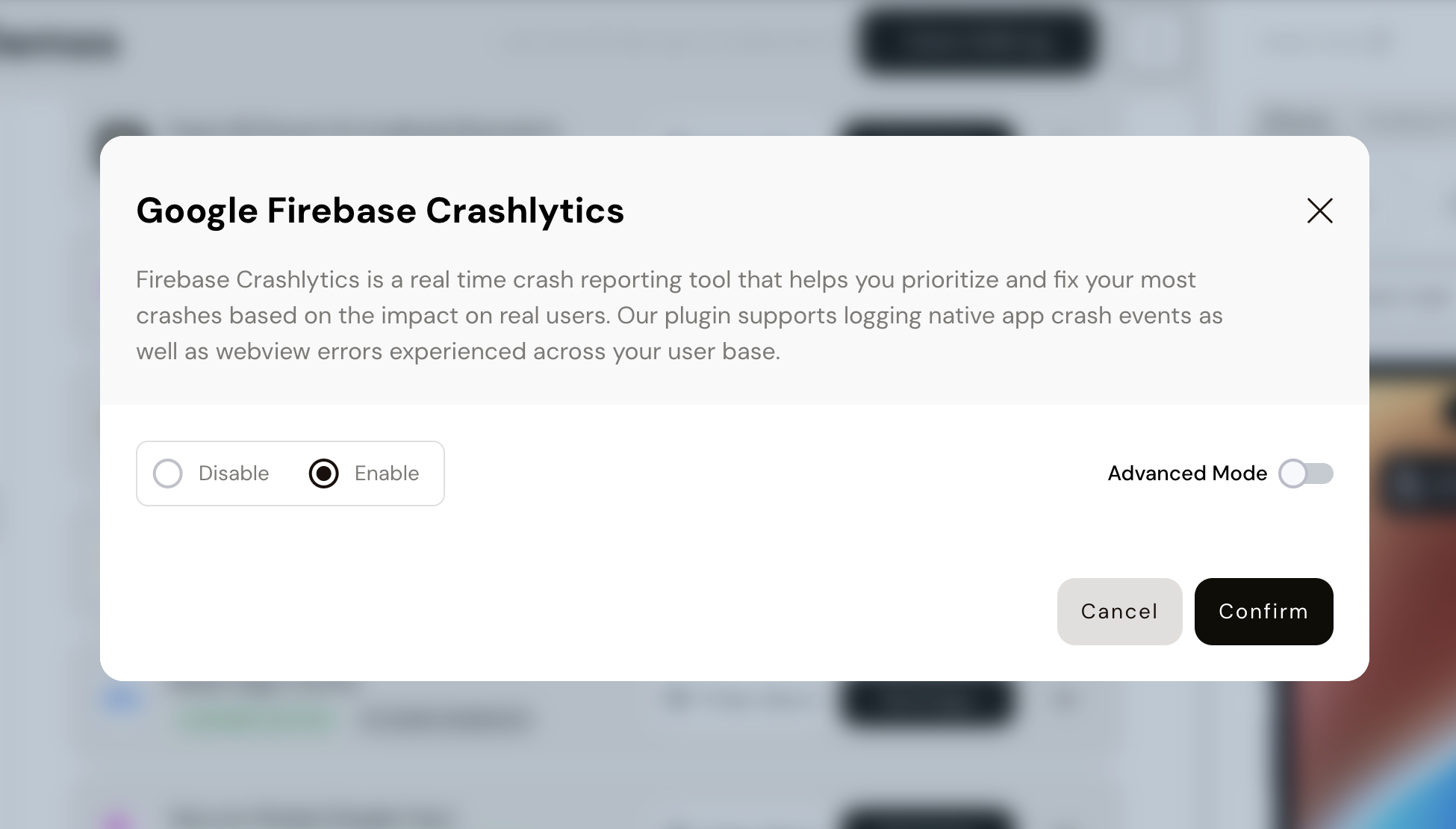
Once you have purchased the plugin, open your app in Median's App Studio and go to the Native Plugins section. Select Google Firebase Crashlytics from your list of purchased plugins and enable it as seen in figure 1:

Figure 1: Enable Google Firebase Crashlytics on App Studio
Enable/Disable logs collection
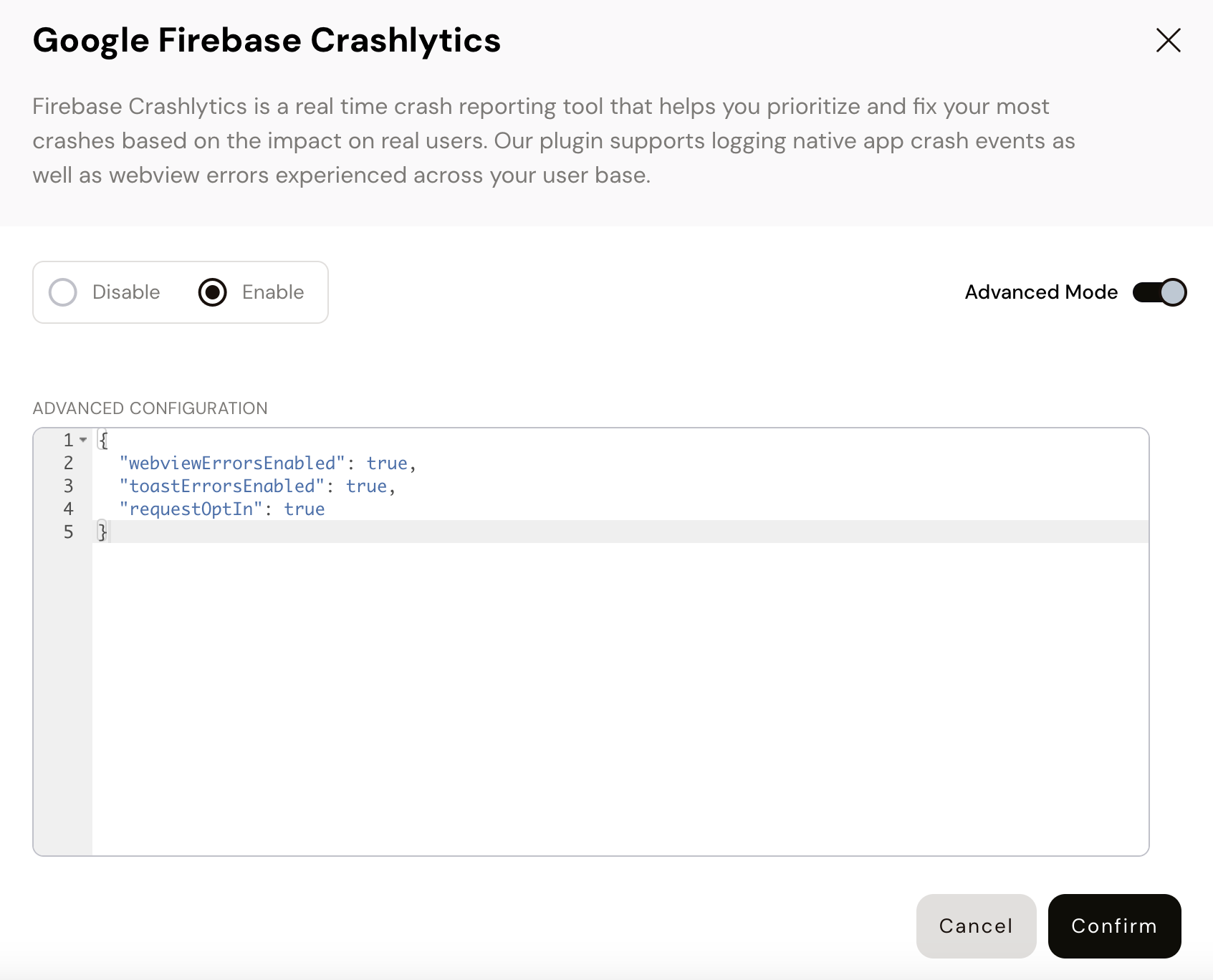
To enable/disable webview and/or toast errors, click Advanced Mode as shown in Figure 1 and set the corresponding boolean values to true/false as required. See figure 2:

Figure 2: Enable/Disable specific logs
Google Services
Register your iOS/Android app with Firebase and download the GoogleService-Info.plist file for iOS and google-services.json file for Android from your Firebase console. Refer iOS and Android Setup Instructions.
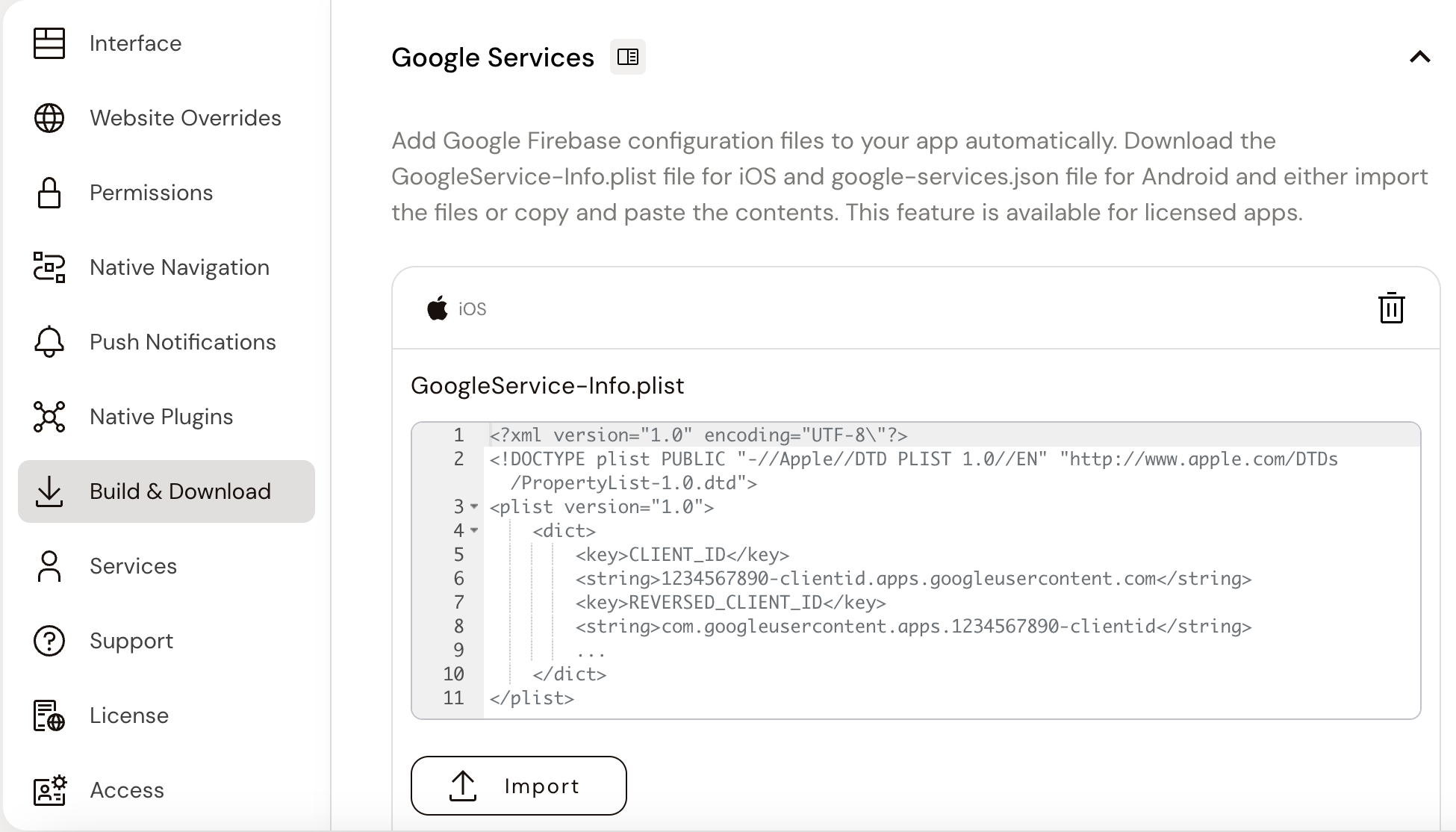
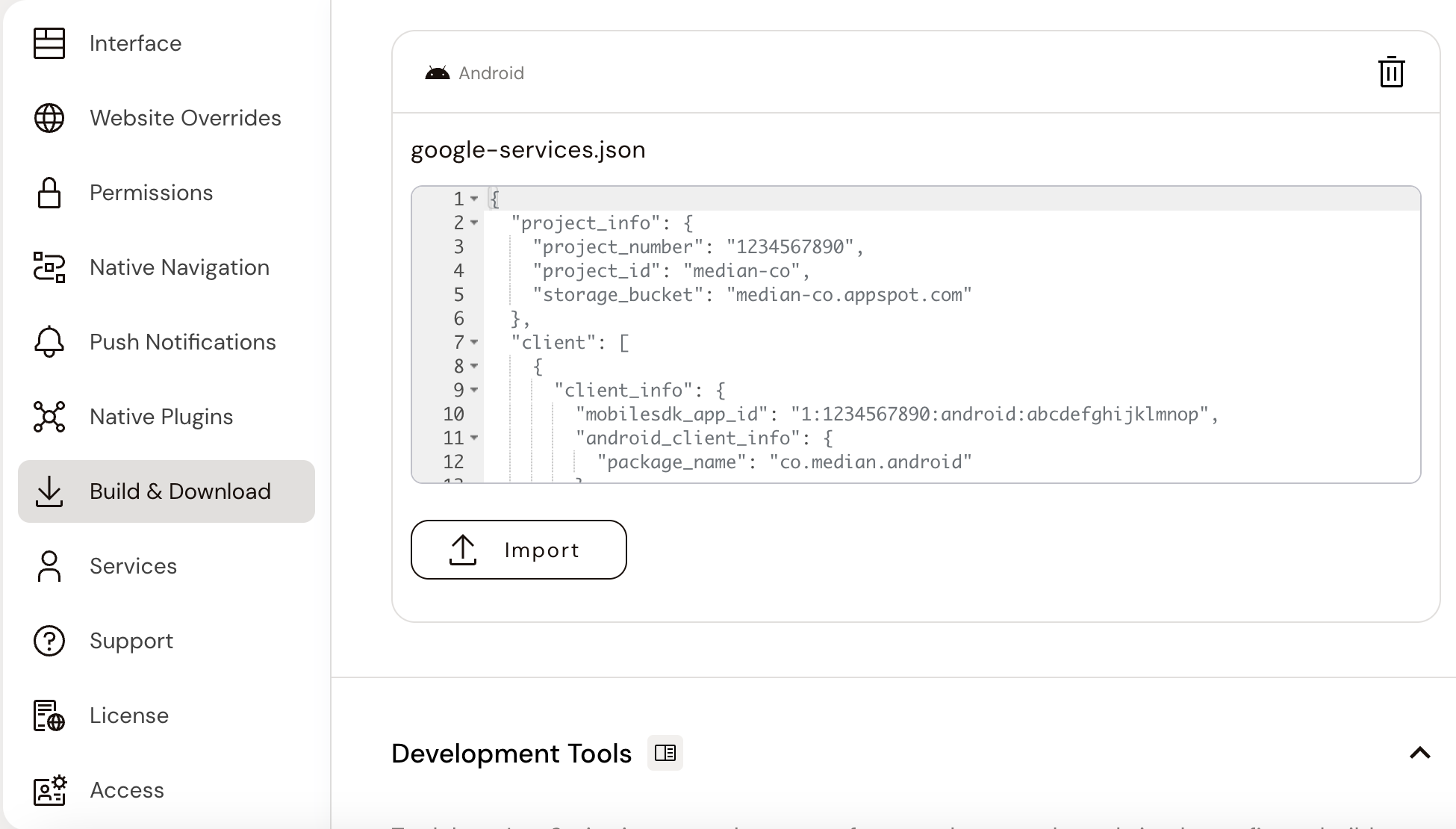
Once you have the configuration files, add them to the Google Services section of our App Studio as seen below in figures 3 and 4:

Figure 3: iOS GoogleService-Info.plist for Firebase

Figure 4: Android google-services.json for Firebase
JavaScript Bridge methods for runtime
Enable/Disable logs collection
You can even enable/disable collection of specific logs on runtime by calling the following JavaScript Bridge commands:
↔️Median JavaScript Bridge
median.firebaseCrashlytics.enable(true); // enable plugin median.firebaseCrashlytics.enable(false); // disable plugin - stops collection of all logs median.firebaseCrashlytics.webErrorLogsEnabled(true); // enable collection of webview error logs median.firebaseCrashlytics.webErrorLogsEnabled(false); // disable collection of webview error logs // Android Exclusive median.firebaseCrashlytics.toastErrorLogsEnabled(true); // enable collection of toast events logs median.firebaseCrashlytics.toastErrorLogsEnabled(false); // disable collection of toast events logs
Set unique ID for each user
To distinguish logs coming from each user on your Firebase console, you can set a unique user ID on your users' device using the following JavaScript Bridge commands:
↔️Median JavaScript Bridge
median.firebaseCrashlytics.setUserId('sample_user_id'); // set user ID median.firebaseCrashlytics.unsetUserId(); // unset user ID
Unique ID Lifespan
The unique ID is stored on the user's device when it is initially set up, so you don't need to set it every time the app launches. It will be deleted upon uninstalling or reinstalling the app.
Request opt-in for logs collection (Optional)
To give your users more control over the data they send, you can request for consent to collect logs from your users by setting requestOptIn to true as shown in figure 2. Your users will see a permission dialog box, as seen in figure 5, when they first launch their app after every install:

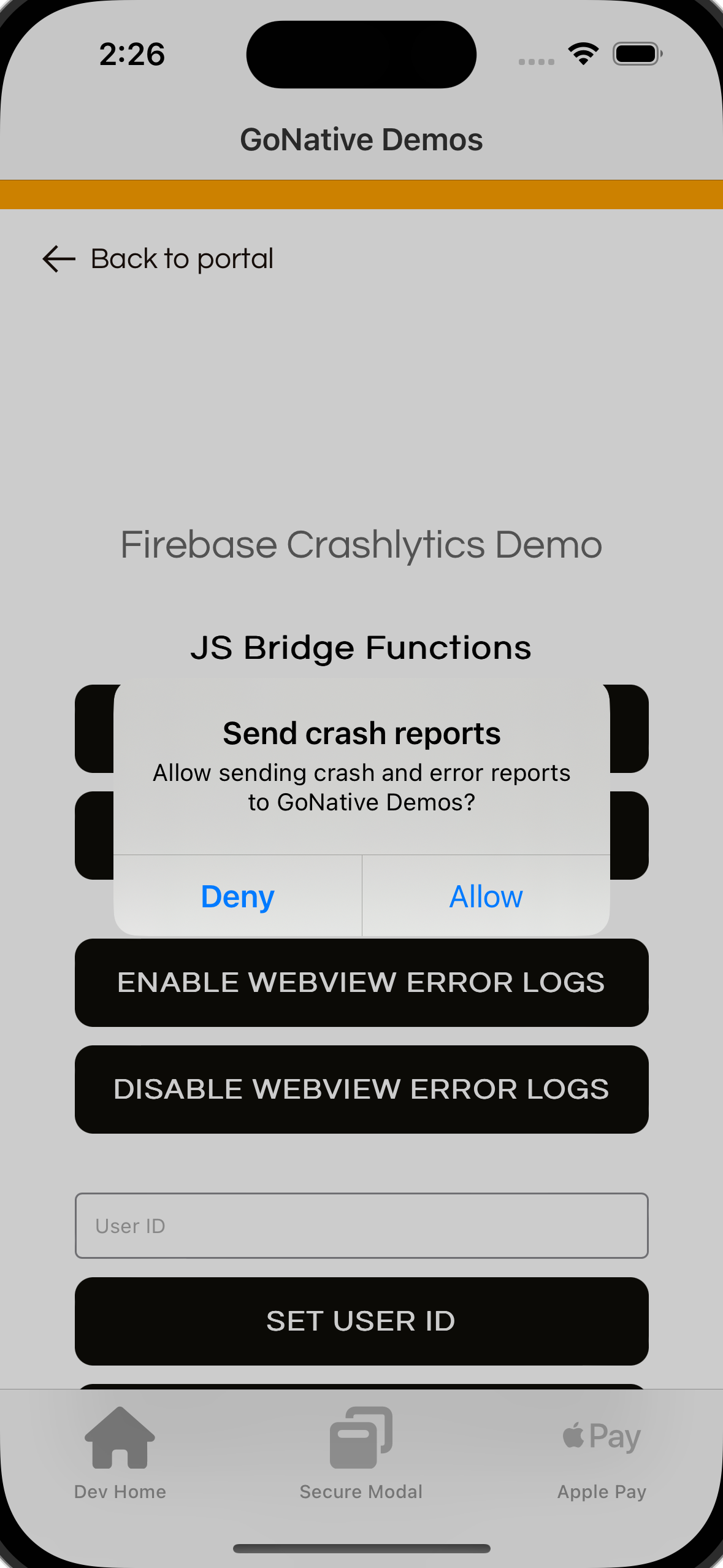
Figure 5: Request Collection Opt-In
Updated 8 months ago