Deep Linking
Deep Links / Universal Links configure your device to open links pointing to your site in emails/text messages/other websites directly in your app rather than in a mobile browser. This provides a richer native app user experience.
Developer Demo
Display our demo page in your app to test during development https://median.dev/deep-linking/
You may enable Universal Links (Deep Linking) by configuring Universal Links or URL Schemes in your App Studio. When universal links are enabled, and a user clicks a http:// or https:// link on their device matching a domain specified, the link will be opened within your app rather than in the mobile browser. Most likely, you will want to add your hostname with and without the 'www' prefix. For example, to support Deep Links on Median.co, you would add both median.co and www.median.co.
Android:
Android Universal Links by default will display a disambiguation dialog. This will prompt the user to confirm whether to open the link in your app or in the mobile browser.
You may optionally enable App Link Verification for Android devices to bypass the prompt and open links directly in your app. You will need to add a configuration file to your website at /.well-known/assetlinks.json to prove you control the referenced domain. Learn more at Android Documentation.
It is important that your assetlinks.json is hosted properly before publishing your app to avoid verification failures. To confirm your assetlinks.json file is configured correctly, visit Google’s Statement List Generator and Tester, enter your app package name and the sha256 fingerprint found in assetlinks.json, and then click Test Statement. You will need to repeat this process for each hostname you intend to include below.
/* Example - Android assetlinks.json */
[
{
"relation":["delegate_permission/common.handle_all_urls"],
"target":
{
"namespace":"android_app",
"package_name":"co.median.android.padzoa",
"sha256_cert_fingerprints":["ED:30:0F:A9:AB:9D:00:34:9D:48:B0:91:69:83:D7:C9:FE:0A:95:FE:F2:E0:38:25:C9:97:37:D8:F3:16:0B:E0"]
}
}
]
iOS:
In iOS, the user will always be presented with a confirmation screen to open a Universal Link in your app. In all cases you need to add a configuration file to your website at /apple-app-site-association or /.well-known/apple-app-site-association to prove you control the referenced domain. Learn more at Apple Documentation .
To enable universal links in iOS, please follow the three requirements below:
- You must create an explicit app ID in your Apple Developer Account for your app's bundle ID.
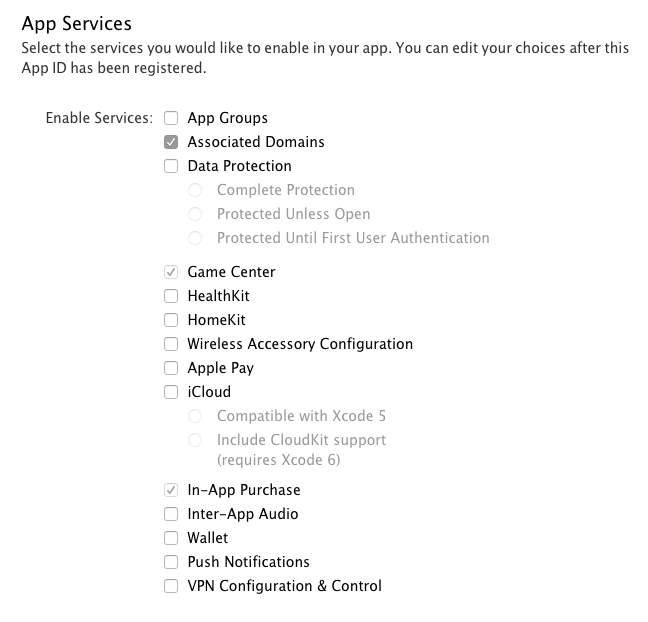
- In your provisioning profile associated with that app ID, you must add "Associated domains" under App Services.
- You will need to add the app ID to your /.well-known/apple-app-site-association verification file including your TEAMID as obtained your Apple Developer account.
/* Example - /apple-app-site-association */
{
"applinks": {
"apps": [],
"details": [{
"appID": "TEAMID.co.median.example",
"paths": ["*"]
}]
}
}
iOS Tips
Deep Links on iOS will not work unless a PATH is specified as part of the URL. For example,
http://example.comwill NOT work, buthttp://example.com/PATHwill work.If your site uses multiple subdomains (such as
example.com,www.example.com, andsupport.example.com), EACH requires its own entry in the Associated Domains Entitlement, and each must serve its own /apple-app-site-association file.You must host the /apple-app-site-association file with a
Content-Type: application/jsonHTTP header, usinghttps://with a valid SSL certificate, and with a 200 HTTP Status Code with no redirects.Learn more in Apple's Documentation for Universal Links and Associated Domains.
Test your association file once deployed using https://branch.io/resources/aasa-validator/.

Updated 7 months ago