Data Tags (Subscription Management)
OneSignal supports assigning users to data tags which can then be used for subscription management, to subscribe or unsubscribe users to different categories of notifications.
Data tags are name-value pairs of strings. More info on OneSignal tags at
https://documentation.onesignal.com/docs/data-tags
Setting Data Tags within OneSignal
You may set data tags for users within OneSignal directly on the OneSignal dashboard and via the OneSignal API. https://documentation.onesignal.com/docs/how-to-add-and-edit-data-tags
Setting Data Tags On-Device
Data tags can be set by users themselves on-device. You may expose a native UI available within your app wherein users can toggle some or all of the available tags on/off to self-manage their subscriptions. And/or you may develop your own UI and set data tags for specific users programmatically using JavaScript.
Method 1 - Native UI
Host a JSON file that specifies your tags in the format per the example provided below. Add the URL for this file on the Push Notifications > OneSignal tab as Data Tags Native UI JSON URL.
https://median.dev/onesignal/tags.json
{
"sections": [{
"name": "News",
"items": [{
"name": "National",
"identifier": "national"
}, {
"name": "New York City",
"identifier": "nyc"
}, {
"name": "US Politics",
"identifier": "us_politics"
}, {
"name": "International",
"identifier": "international"
}]
}, {
"name": "Sports",
"items": [{
"name": "NFL Football",
"identifier": "nfl"
}, {
"name": "NBA Basketball",
"identifier": "nba"
}, {
"name": "MLB Baseball",
"identifier": "mlb"
}]
}, {
"name": "Lifestyle",
"items": [{
"name": "Fashion",
"identifier": "fashion"
}, {
"name": "Dining",
"identifier": "dining"
}, {
"name": "Live Entertainment",
"identifier": "entertainment"
}]
}, {
"name": "Journalists",
"items": [{
"name": "Mary Poppins",
"identifier": "mpoppins"
}, {
"name": "Snow White",
"identifier": "swhite"
}, {
"name": "Captain Hook",
"identifier": "chook"
}]
}]
}
↔️Median JavaScript Bridge
Run the following command to display the native UI within your app:
median.onesignal.showTagsUI();<button onclick="median.onesignal.showTagsUI()">Edit Notification Subscriptions</button>
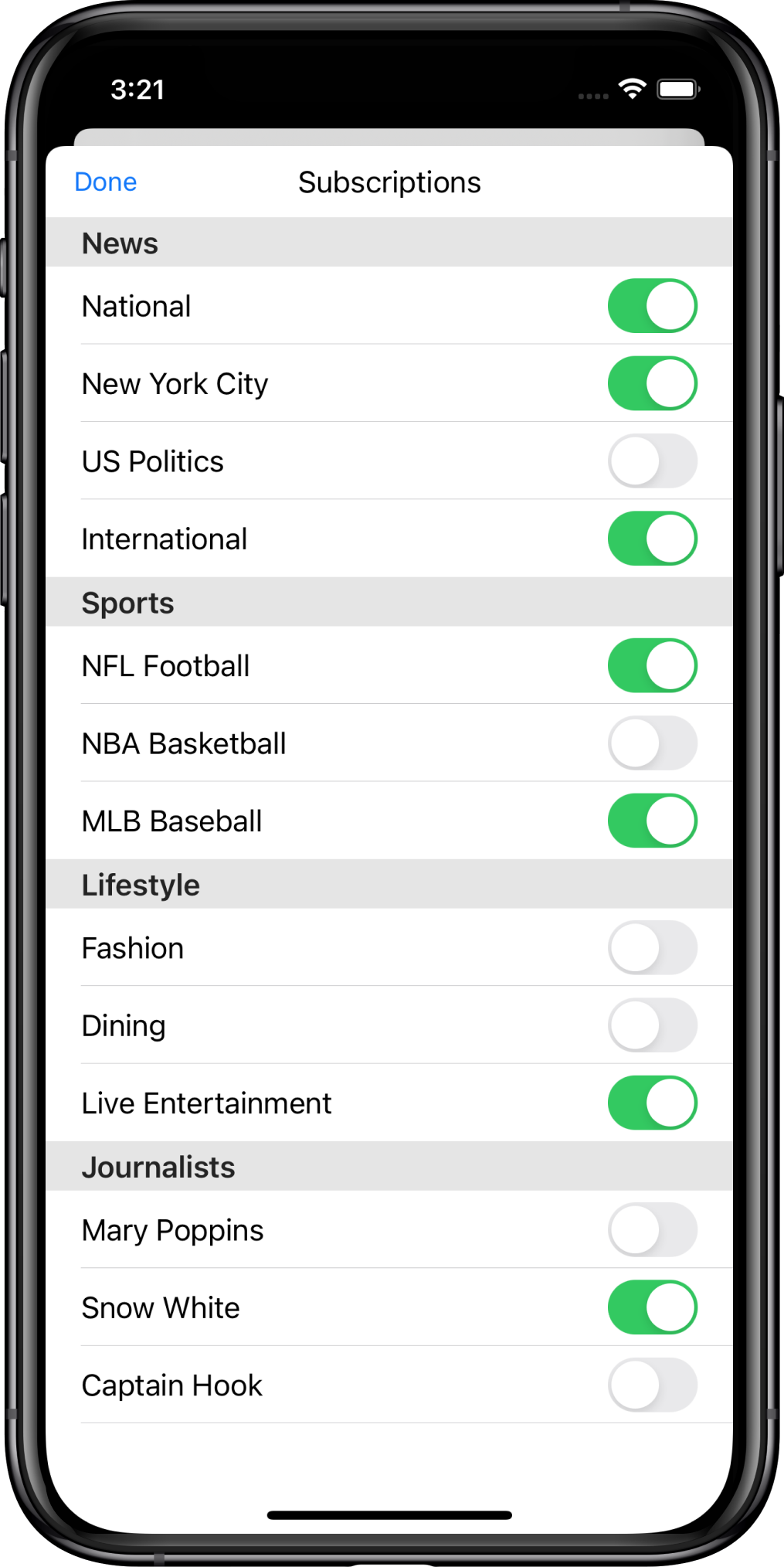
Subscription Management Native UI

Native UI Demo App
Method #2 - Web UI and JavaScript
Build a UI in your web environment to provide toggle options for subscription management through Data Tags. This web UI can be a listing of all subscriptions similar to the native UI or can be within context of specific related information.
↔️Median JavaScript Bridge
Run the following commands to set, get and delete tags via JavaScript
/* Tags Object with values to set */ var onesignalTags = { tags: { tag1: 'value1', tag2: 'value2' }, callback: tagSetCallbackFunction //optional for callback method only }; /* Promise-based method */ median.onesignal.tags.setTags(onesignalTags).then(function (tagResult){ console.log(tagResult); }); /* Callback method */ function tagSetCallbackFunction(tagResult){ console.log(tagResult); } median.onesignal.tags.setTags(onesignalTags); /* tagResult contains the below */ { success: true }/* Promise-based method */ median.onesignal.tags.getTags().then(function(tagResult){ console.log(tagResult); }); /* Callback method */ function tagGetCallbackFunction(tagResult){ console.log(tagResult); } median.onesignal.tags.getTags({callback:tagGetCallbackFunction}); /* tagResult contains the below */ { success: true, tags: { tag1: "value1", tag2: "value2" } }/* Promise-based method */ median.onesignal.tags.deleteTags('tags':['tag1','tag2']).then(function (tagResult){ console.log(tagResult); }); /* Callback method */ function tagGetCallbackFunction(tagResult){ console.log(tagResult); } median.onesignal.tags.deleteTags({ 'tags':['tag1','tag2'], callback:tagGetCallbackFunction }); /* tagResult contains the below */ { success: true }/* Promise-based method */ median.onesignal.tags.deleteTags().then(function (tagResult){ console.log(tagResult); }); /* Callback method */ function tagGetCallbackFunction(tagResult){ console.log(tagResult); } median.onesignal.tags.deleteTags({callback:tagGetCallbackFunction}); /* tagResult contains the below */ { success: true }
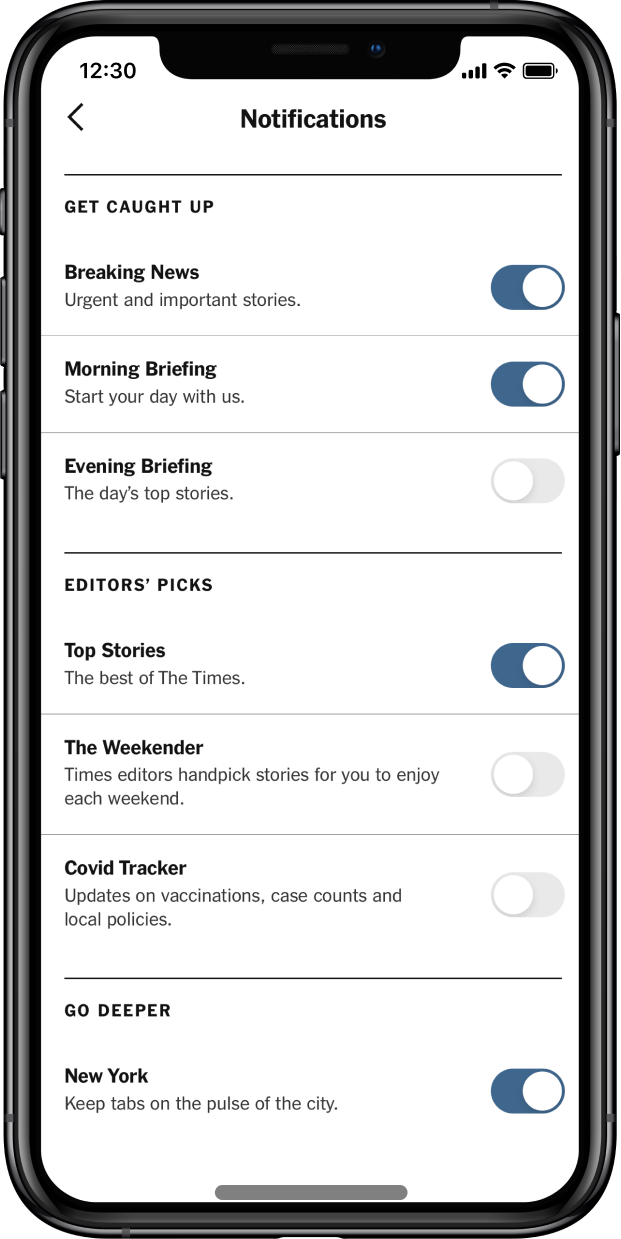
Example Web UI

Web UI Subscription Management

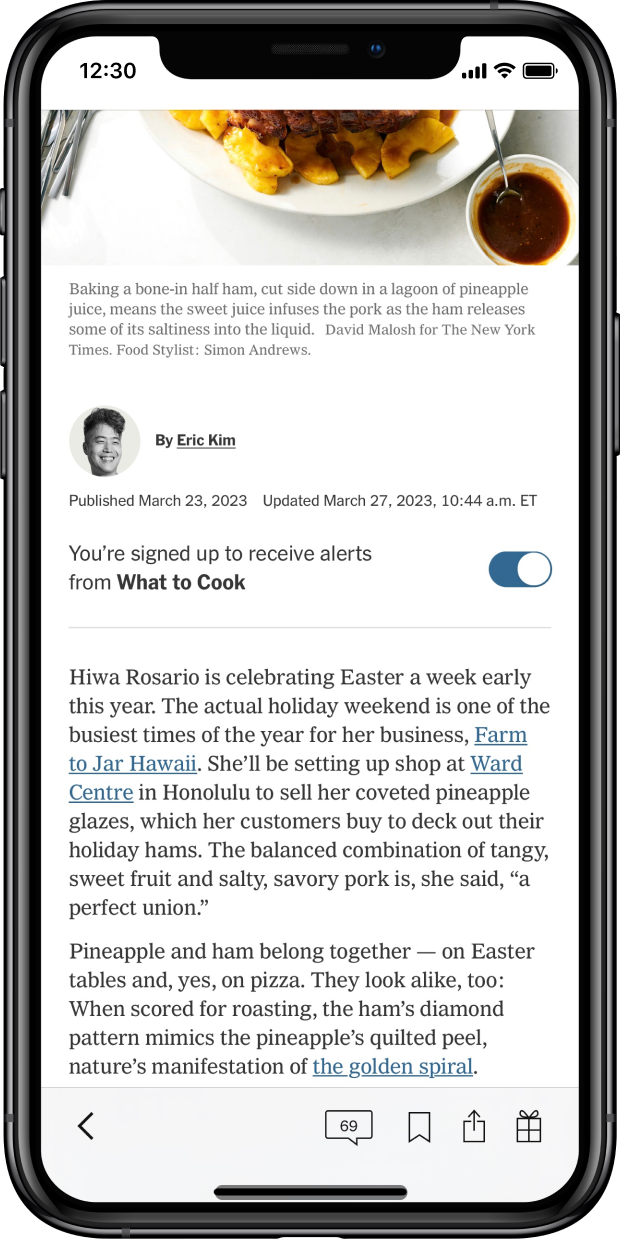
Web UI Subscribe In-Context
Updated 7 months ago