Auth0
Overview
Auth0 is a highly adaptable authentication and authorization platform. Median's Auth0 Native Plugin implements the Auth0 iOS and Android SDK into your app.
The Auth0 integration allows you to request a login token from Auth0 using Universal Login and a native login UI. And optionally to store a refresh token to the secure device storage so that future logins are seamless using Face ID / Touch ID and Android Biometric. This biometric functionality is similar to our Face ID / Touch ID Android Biometric Native Plugin.
Developer Demo
Display our demo page in your app to test during development https://median.dev/auth0
Auth0 and App Configuration
Auth0 Configuration
Configuration Disclaimer
Please be aware that the following steps provide a sample implementation to demonstrate the configuration for Median's Developer Demo. Auth0 is a highly customizable authentication and authorization service and the configuration below may not be suitable for your production environment. We strongly recommend consulting with Auth0 experts to review and tailor your production configuration to your needs.
Additional information on the Auth0 Universal Login configuration for mobile applications can be found in the Auth0 Native App Quickstart Guide
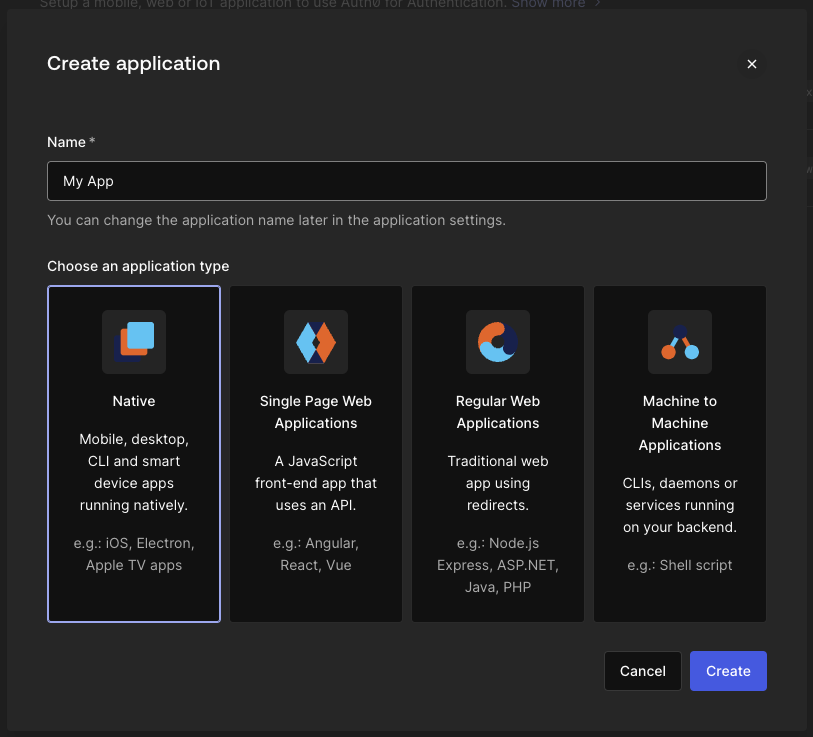
Auth0 Application Type
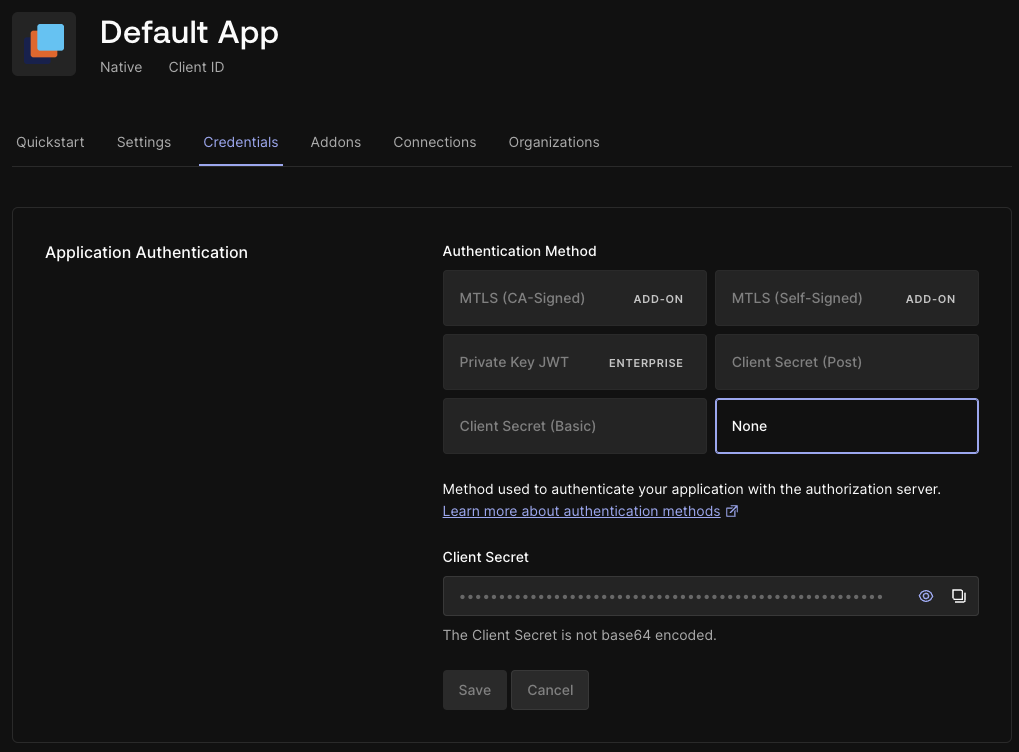
Regardless of your existing Applications, Universal Login will require a new Native or Single Page Web Application, as the Auth0 Quickstart Guide outlines. Once you create a new application confirm that the Application Authentication Method on the Credentials tab is set to None.

Auth0 Application Type

Auth0 Application Credentials
Auth0 Application URIs
As a next step after creating the application, you will need to configure the callback URIs for your Auth0 application. The configuration requires you to set up at minimum the Allowed Callback URLs and Allowed Logout URLs.
For our example configuration, we assume the following values:
| Key | Value | Source |
|---|---|---|
| Auth0 Domain | dev-tax7avdd0xmeaavx.us.auth0.com | Auth0 Dashboard |
| iOS Bundle ID | co.median.ios.lempza | Median App Studio (App Identifiers) |
| Android Package Name | co.median.android.lempza | Median App Studio (App Identifiers) |
Based on the parameters above we can add the following three URLs to the Auth0 application configuration as allowed Callback URLs and Allowed Logout URLs:
demo://dev-tax7avdd0xmeaavx.us.auth0.com/android/co.median.android.lempza/callback,
https://dev-tax7avdd0xmeaavx.us.auth0.com/ios/co.median.ios.lempza/callback,
co.median.ios.lempza://dev-tax7avdd0xmeaavx.us.auth0.com/ios/co.median.ios.lempza/callback
You can learn more about the application URLs for your target platform (iOS and/or Android) in the respective Auth0 Native App Quickstart Guide.
App Configuration
Link Handling
Link Handling
Verify the link Handling rules for links to your Auth0 Domain. You can learn more about Link Handling in our Link Behavior article.
Universal Deep Links
Verify that Deep Linking is configured properly for all domains listed under Universal Links / Deep Links.
URL Scheme Protocol
Verify a URL Scheme Protocol is specified for your app. The URL Scheme and all other values including Package Name and Bundle ID must match the parameters set in your Auth0 tenant.
Auth0 Plugin Configuration
The Auth0 Native Plugin requires several parameters to be set in the App Studio, on the Native Plugins tab under "Advanced Mode". Sample parameters are as follows:
{
"domain": "dev-tax7avdd0xmeaavx.us.auth0.com",
"clientId": "wTD****************KBwV",
"scheme": "demo",
"audience":"https://median-test.auth0.com/api/v2/"
}
// Parameter notes:
// "scheme" is based on the URL scheme of your Android Callback URLs
// "audience" is optional and based on your Auth0 tenant config
These parameters should match the Application Settings on your Auth0 Dashboard.
Implementation Guide
Login using Universal Login
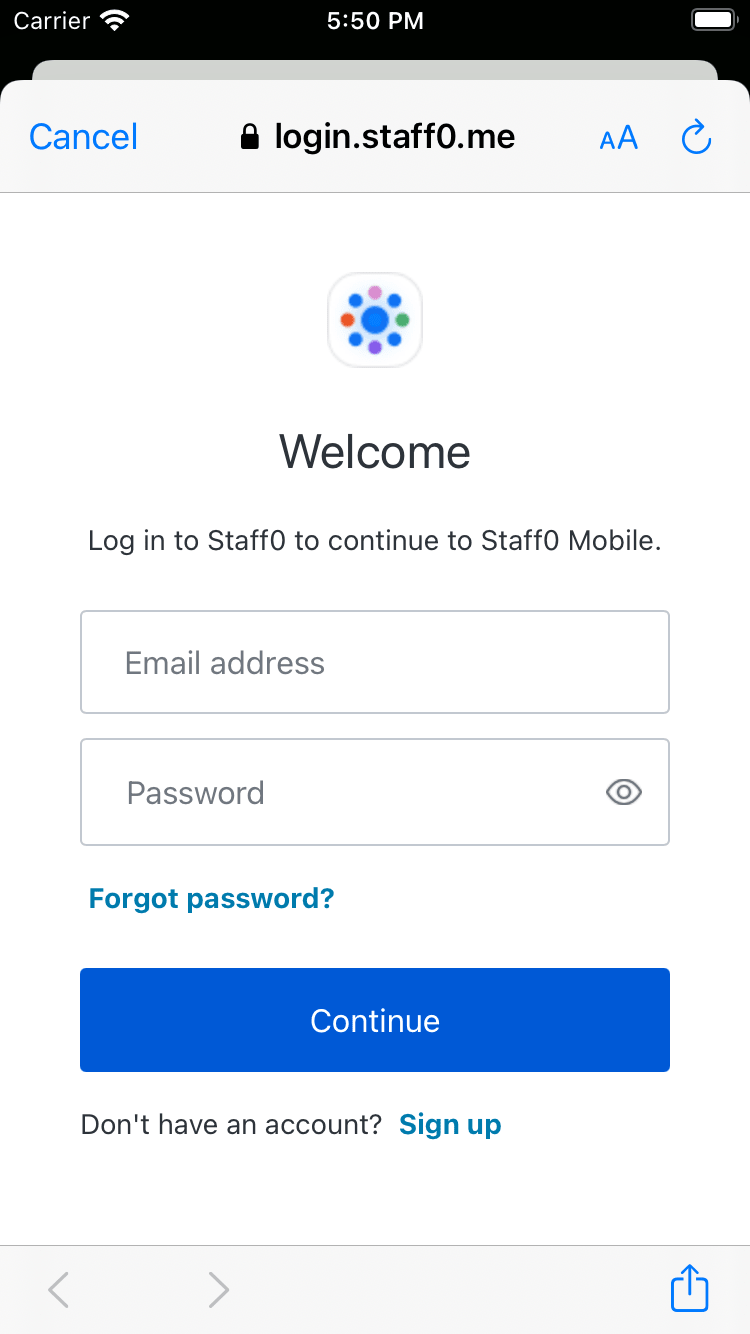
Launch Universal Login via the Median JavaScript Bridge login method. Upon completion of Universal Login flow focus is returned to the app webview and a promise/callback function is invoked with the Auth0 tokens as parameters.
↔️Median JavaScript Bridge
To prompt Universal Login and retrieve a token:
const credentials = await median.auth0.login( { scope: "email profile offline_access" // optionally pass a scope } ); // credentials object will have the following structure { accessToken: STRING, idToken: STRING, scope: STRING, error: STRING, // if an error occurred, refreshToken: STRING // with 'offline_access' scope configured }

Auth0 Universal Login
Logout
↔️Median JavaScript Bridge
To logout:
median.auth0.logout.then(function(){ error: STRING // if an error occurred }
Support for Face ID / Touch ID / Android Biometrics
↔️Median JavaScript Bridge
// Support for Face ID / Touch ID / Android Biometrics is enabled // when logging in using the enableBiometrics parameter. median.auth0.login({ enableBiometrics: true, callback: median_auth0_post_login }); // To determine if biometrics are enabled and available on the device // after login use the status method. const auth0Status = await median.auth0.status(); // status object will have the following structure { biometryAvailable: boolean, biometryType: 'touchId' | 'faceId' | 'none', hasValidCredentials: boolean }
Get saved credentials
Credentials are saved in the device secure storage and can be retrieved in later sessions. Retrieving saved credentials will automatically renew the tokens using the refreshToken already saved from the previous successful login.
↔️Median JavaScript Bridge
To get credentials saved in secure storage
const credentials = await median.auth0.getCredentials(); // credentials object will have the following structure { accessToken: STRING, idToken: STRING, scope: STRING, error: STRING, // if an error occurred, refreshToken: STRING }
Renew credentials
Retrieving the credentials automatically returns renewed credentials if the existing credentials are expired but you can also request to renew the credentials manually.
You can optionally pass a refreshToken to be used. By default, the method will use the refresh token saved from the previous successful login.
↔️Median JavaScript Bridge
To logout:
const credentials median.auth0.renew({ // optionally pass a refresh token refreshToken?: string });
Implementation Checklist
Auth0 Platform Configuration
- Set up a new Native or Single Page Web Application Auth0 app using the Auth0 Quickstart Guides.
- Confirm that the Authentication Method for this app is set to "None."
- Configure Allowed Callback URLs and Allowed Logout URLs based on your Auth0 tenant domain, iOS Bundle ID, and Android Package Name.
- Configured the Advanced Settings > Device Settings by providing iOS Team ID, and App ID as well as Android App Package Name and Key Hashes
Median App and Plugin Configuration
- Configure link handling rules based on your Auth0 tenant domain.
- Add Deep Linking configuration for your Auth0 tenant domain.
- Verify or add URL Scheme Protocol configuration based on parameters set in your Auth0 tenant.
- Verify the Auth0 Plugin configuration and add required parameters: "domain," "clientId," "scheme," and (optionally) "audience."
Website Implementation
- Use
median.auth0.loginto launch the Auth0 plugin and initiate the authentication flow for app users. - Use
median.auth0.logoutto provide app users with a logout method. - Review JavaScript and Auth0 implementation to ensure the use of refresh tokens and enable biometrics.
- Set up and publicly host
[yourdomain]/.well-known/assetlinks.jsonand[yourdomain]/.well-known/apple-app-site-associationfiles to enable deep linking.
Auth0 Plugin Demo
Sample App - Note
The following demo details the JSON responses for each JavaScript Bridge function based on the configuration and setup outlined above. Please be aware that biometric functionality cannot be tested using iOS and Android simulators. A video showcasing FaceID/TouchID and Android Biometrics support is included below for your reference.
iOS
More iOS devicesAndroid
More Android devicesFrequently Asked Questions
Why should I integrate Median's Auth0 plugin and use Auth0 Universal Login?
Median's Auth0 plugin makes use of the Auth0 iOS and Android native SDKs for the most secure app login experience, consistent with best practices for managing authentication. To learn more about the security benefits of Auth0 Universal Login versus embedded login flows consult the Auth0 documentation discussing Centralized Universal Login vs. Embedded Login.
Can I support login on my own web page displayed within the app webview?
Mobile security policies and the Internet Engineering Task Force (IETF) Best Current Practices (BCP) require that user login only be made in a browser session facilitated through a native app, and not be permitted in an embedded app webview itself. Google Sign-in, Facebook Login, and Auth0 hosted Universal login make this mandatory.
- https://datatracker.ietf.org/doc/html/rfc8252
- https://auth0.com/blog/oauth-2-best-practices-for-native-apps/
- https://developers.googleblog.com/en/upcoming-security-changes-to-googles-oauth-20-authorization-endpoint-in-embedded-webviews/
- https://developers.facebook.com/blog/post/2021/06/28/deprecating-support-fb-login-authentication-android-embedded-browsers/
Our Social Login and Auth0 plugins are the recommended solutions for authentication within your app as they offer the corresponding native SDKs that meet security policies and follow best practices.
Updated 19 days ago