Send Data to App via Push Notification
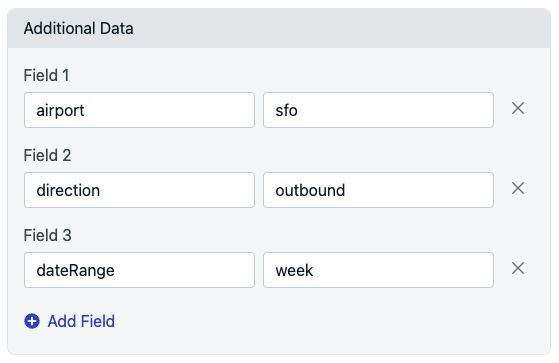
When sending a push notification you may optionally send data to your app in the push notification payload. For instance you may include a set of criteria data to populate a search/filter form on your page, or a sequence of pages to open based on current conditions in your app. When composing a new push notification within the OneSignal portal (or via REST API), include Additional Data fields as shown below. Once the push notification is opened by the user a JavaScript function on your page, median_onesignal_push_opened()will be called with these fields as an argument.

Add Additional Data to send to your app
↔️Median JavaScript Bridge
// You define this function on your page, but do not actually call it // If present on a page it will be called by the app when the page is loaded function median_onesignal_push_opened(data) { console.log(JSON.stringify(data)); } // Expected output { 'airport': 'sfo', 'direction': 'outbound', 'dateRange': 'week' }
targetUrl
As per our documentation Open URL in App, if an Additional Data field
targetUrlis provided, this URL will be launched in the app when the notification is opened. If you prefer to open a URL conditionally in JavaScript use a different field, such asopenUrl, to avoid the automatic page launch.
Updated 7 months ago