Splash Screen
Configure the splash screen that displays while your app initially launches. Splash screen appearance varies between iOS and Android to meet design guidelines for each platform. The splash screen will display until your webpage finishes loading (when the DOMContentLoaded event fires) so that the transition between splash screen and your app is seamless.
Overview
The splash screen is shown when a user launches your app from the home screen or switches back to it from a backgrounded state. You may customize the image displayed on the splash screen and you may configure a version for light mode and dark mode.
During initial app launch the splash screen will display while your web content is loading. The splash screen will be displayed until the web page finishes loading (until the DOMContentLoaded event fires), so that the transition between splash screen and your app is seamless. We provide an test page on our developer portal that can be used to simulate long page load times, allowing you to test the splash screen experience for users on slow network connections.
Developer Demo
Display our demo page in your app to test during development https://median.dev/splash-screen-transition
iOS
Your iOS app uses a "launch storyboard" to configure your app's splash screens. This is to simplify launch image support across a wide range of device sizes and resolutions, and is also required by iOS to support the larger iPad devices at native resolutions.
Our App Studio auto-generates your launch storyboard from your app icon or you may upload a new image.
You may further customize for specific device types or create full-screen launch images in Xcode by following the process below.
Specify device-specific full-screen launch images for iOS
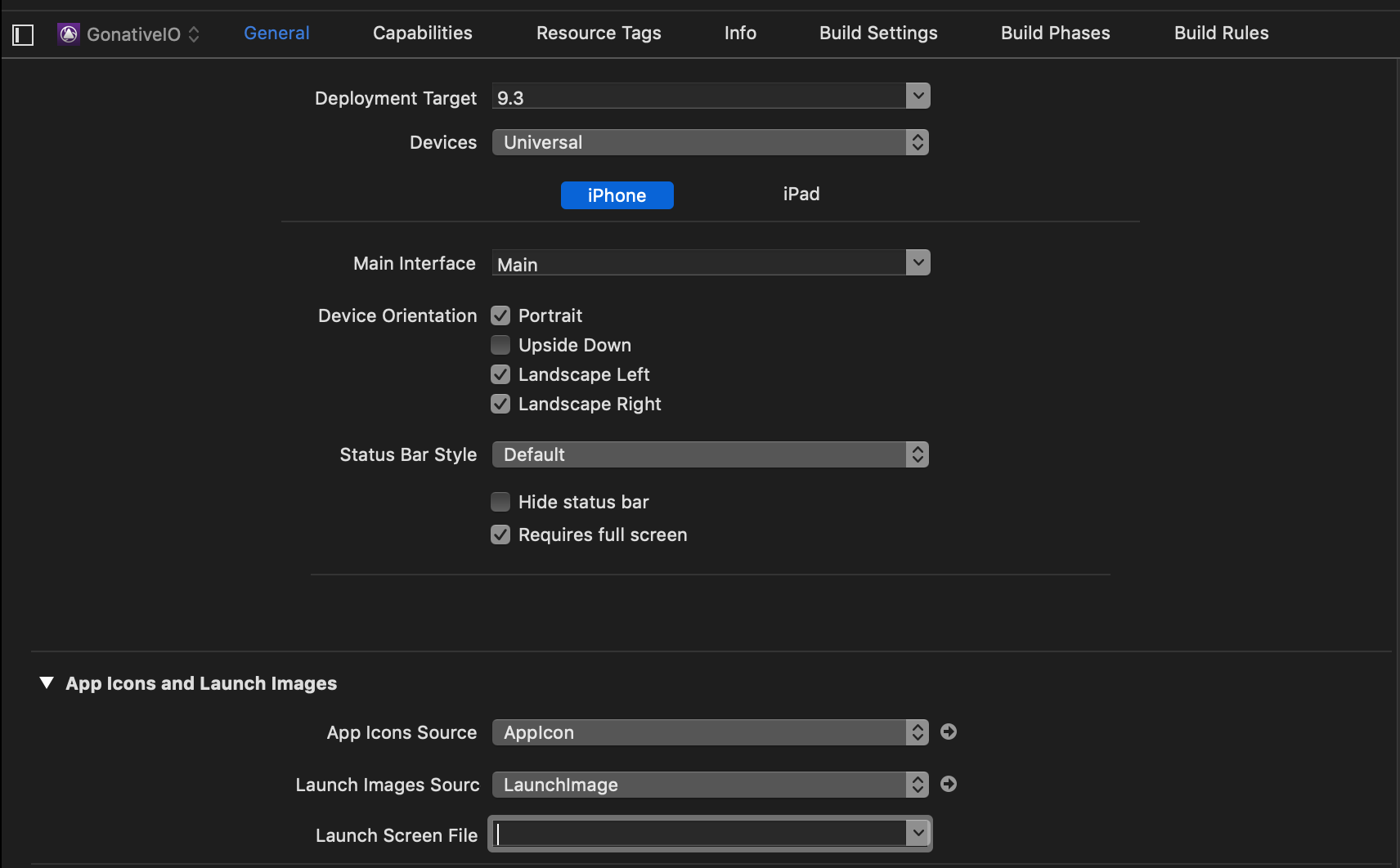
- Open iOS source code in Xcode, and clear out the "Launch Screen File" under the General section.

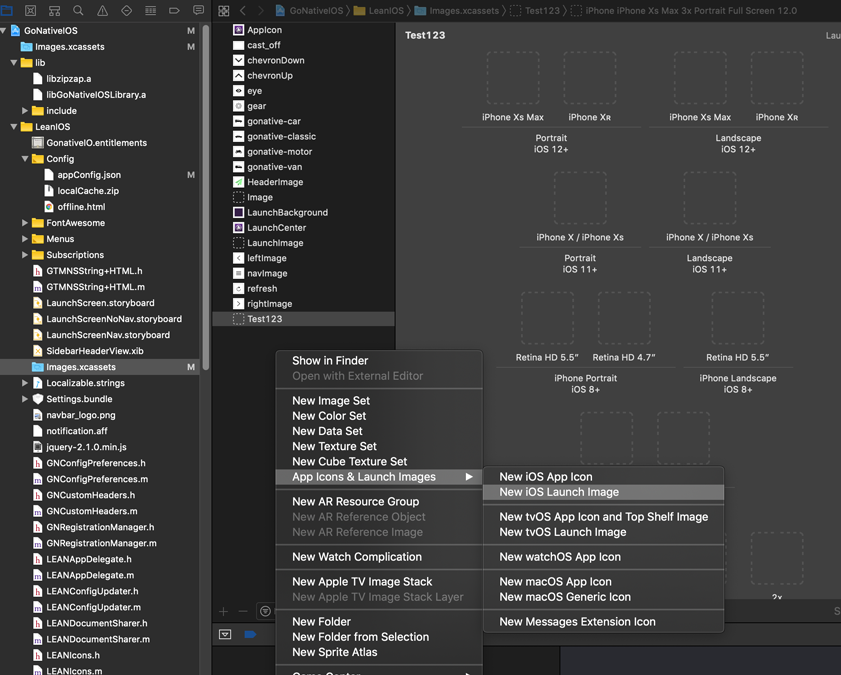
- Open Images.xcassets and select App Icons & Launch Images -> New iOS Launch Image

- Specify individual images for each device type, following the resolution guidelines at Apple Developer - Launch Screen Documentation
Android
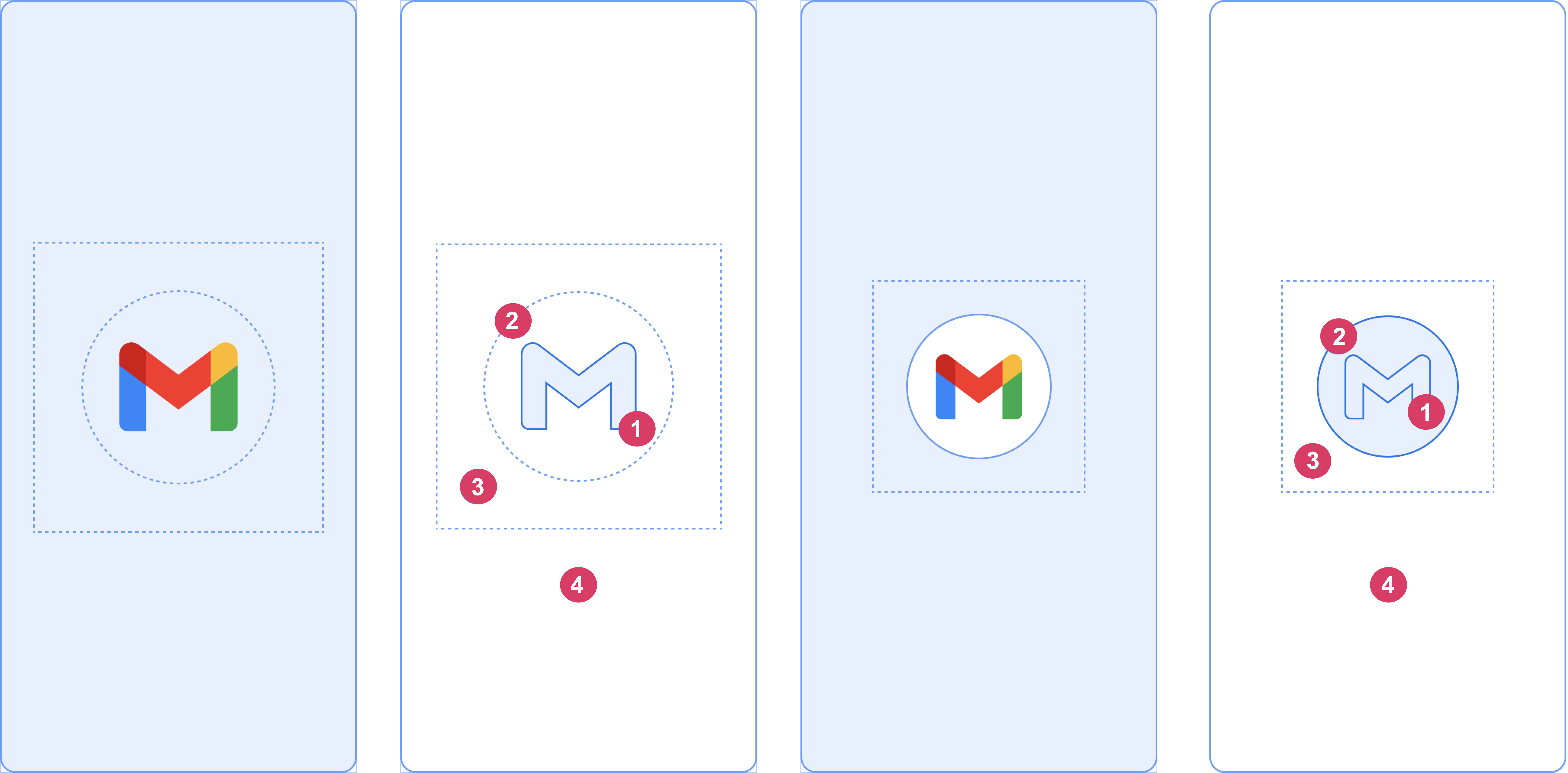
Starting with Android 12 Google specifies the design of the Splash Screen to include a circular cropped image in the center of the splash screen. Typically for best results this means you should provide a low complexity image with minimal text similar to your app icon. See Android UI Guidelines for splash screens for more details.

Updated 29 days ago