Standard Player
Native Media Player as the default media player for all audio within your app
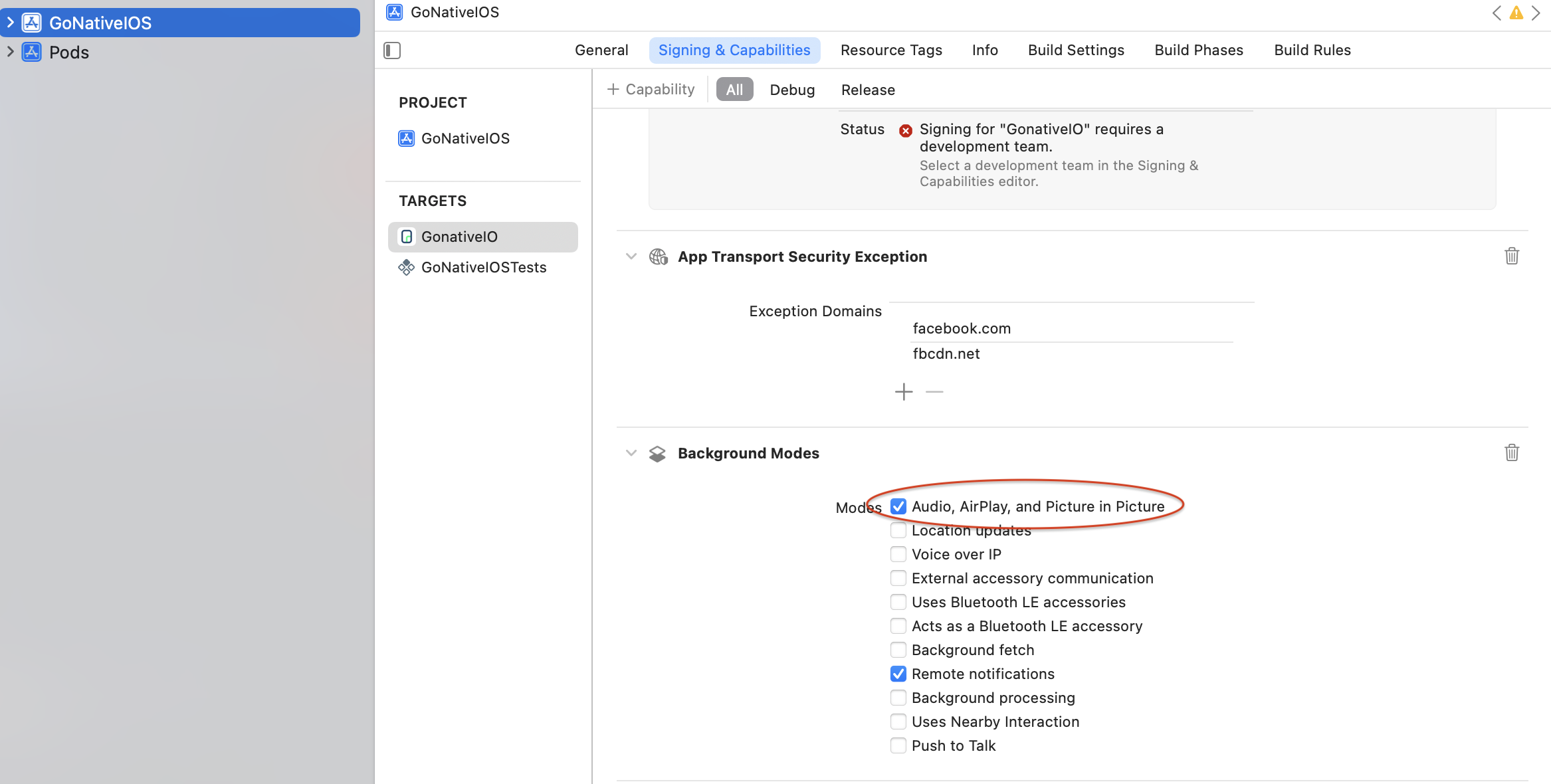
iOS Background Mode Configuration
Prior to building your iOS app in Xcode add the
Audio, AirPlay, and Picture in Picturecapability which is needed for the native media player to work in background, as seen below:

iOS Background Mode
Developer Demo
Display our demo page in your app to test during development https://median.dev/native-media-player/
Play a single track
JavaScript:
↔️Median JavaScript Bridge
Create an object with the URL of the track:
var track = { "url": "https://Your_Audio_URL" }OR
Create an object with the URL of the track and custom metadata (if your audio does not include already):
// track with metadata var track = { "url": "https://Your_Audio_Url", "title": "Example Title", "album": "Example Album", "artist": "Example Artist" }THEN
Call
playTrackfunction with thetrackobjectmedian.backgroundMedia.playTrack(track);
HTML (with track defined as global variable):
<button type="button" onclick="median.backgroundMedia.playTrack(track)">Start Track</button>
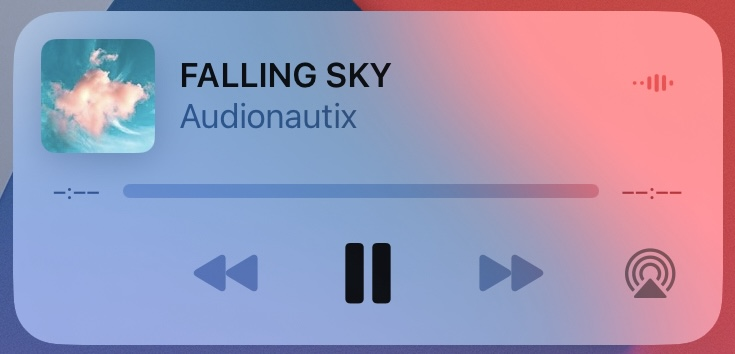
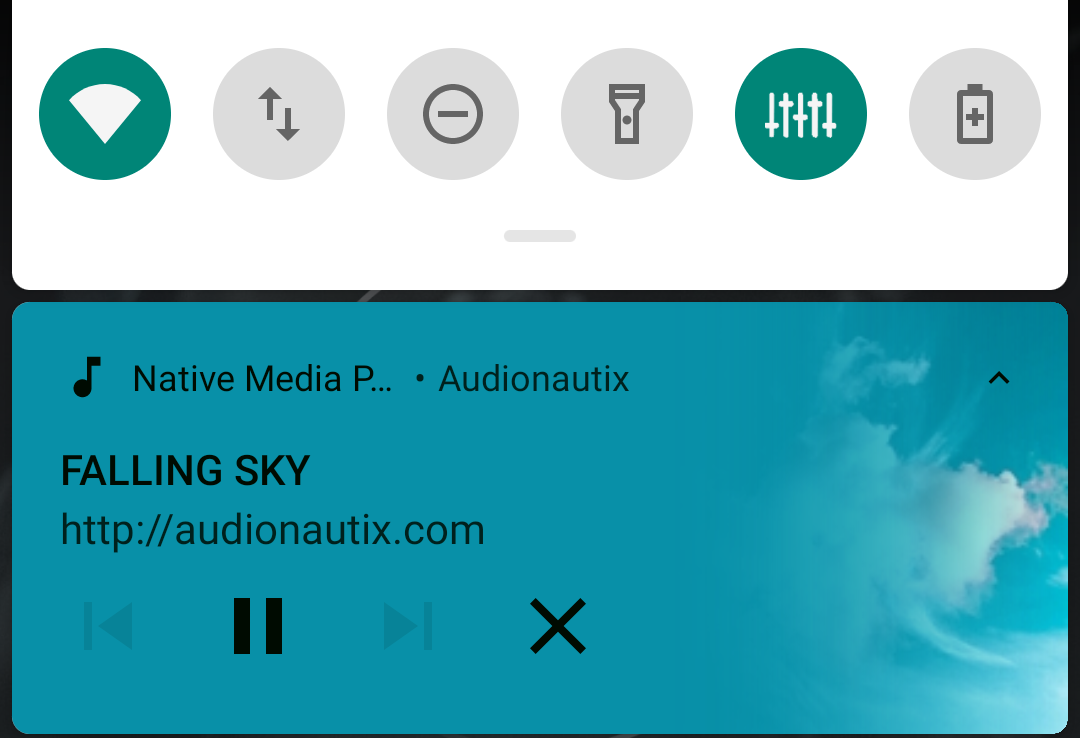
When playing a single track, this will display Play/Pause and Close buttons.

|

|
| iOS - Single Track | Android - Single Track |
Pause MediaPlayer
HTML:
<button type="button" onclick="median.backgroundMedia.pause()">Pause</button>
Stop MediaPlayer
HTML:
<button type="button" onclick="median.backgroundMedia.stop()">Stop</button>
Note: For Android, this command will stop the background media and remove the Media Player from the notification area. For iOS, it will only pause the media.
Get Player Status
Retrieve player status including current track time, 'isPaused' status, album, artist, title, artwork and track URL.
Method 1 (Using Callback):
HTML:
<button type="button" onclick="median.backgroundMedia.getPlayerStatus({'callback': playerStatusCallback})">Get Player Status</button>
JavaScript:
↔️Median JavaScript Bridge
Declare a function to load the JavaScript bridge URL:
// Declare a callback function to get player status function playerStatusCallback(status){ console.log(status); }
Method 2 (Using Promise):
HTML:
<button type="button" onclick="getInfo()">Get Player Status</button>
JavaScript:
↔️Median JavaScript Bridge
Declare an async function to wait for player status:
async function getInfo(){ console.log(JSON.stringify(await median.backgroundMedia.getPlayerStatus())); }
Example Status Output:
{
'currentTime': <time in ms>,
'isPaused': <boolean>,
'album': <string>,
'artist': <string>,
'title': <string>',
'artwork': <string - URL>,
'url': <string - URL>
}
Seek position
To seek to a particular position of the currently playing media, pass any float value (in seconds) as an argument for the method given below.
HTML:
<button type="button" onclick="median.backgroundMedia.playTrack(50)">Seek track to 50s</button>
Start playback from a particular seek position
To start a track from a particular position, pass a parameter named "time" inside the track object with a float value (in seconds). For example, the track given below will directly start from 50 seconds.
JavaScript:
↔️Median JavaScript Bridge
Create an object with the URL of the track and desired initial seek position:
var track = { "url": "https://Your_Audio_URL", "time": 50 }
HTML:
<button type="button" onclick="median.backgroundMedia.playTrack(track)">Start Track from 50s</button>
Stream a Playlist
HTML:
<button type="button" onclick="median.backgroundMedia.streamPlaylist(playlist)">Start Playlist</button>
JavaScript:
↔️Median JavaScript Bridge
Create an object with any number of audio tracks to send to the device as one playlist along with the starting track number in currentTrackNumber. For example, to start the playlist with the 3rd song in the playlist, set the currentTrackNumber: 2.
var playlist = { "currentTrackNumber": 0, "tracks": [ { "url": "https://Your_Audio_URL_1", "title": "Example 1 Title", "album": "Example 1 Album", "artist": "Example 1 Artist" }, { "url": "https://Your_Audio_URL_2", }, { "url": "https://Your_Audio_URL_3", "title": "Example 2 Title", "album": "Example 2 Album", "artist": "Example 2 Artist" } ] }
Move through playlist
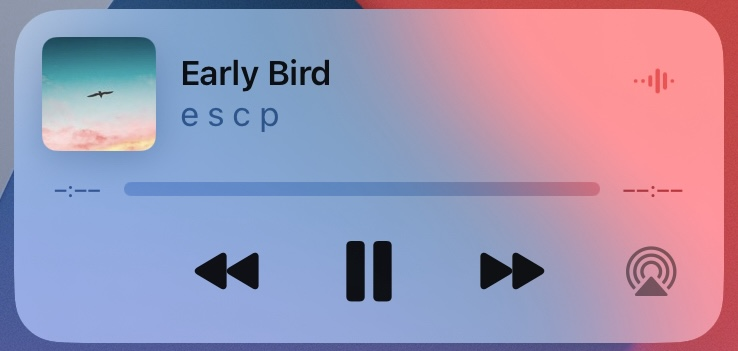
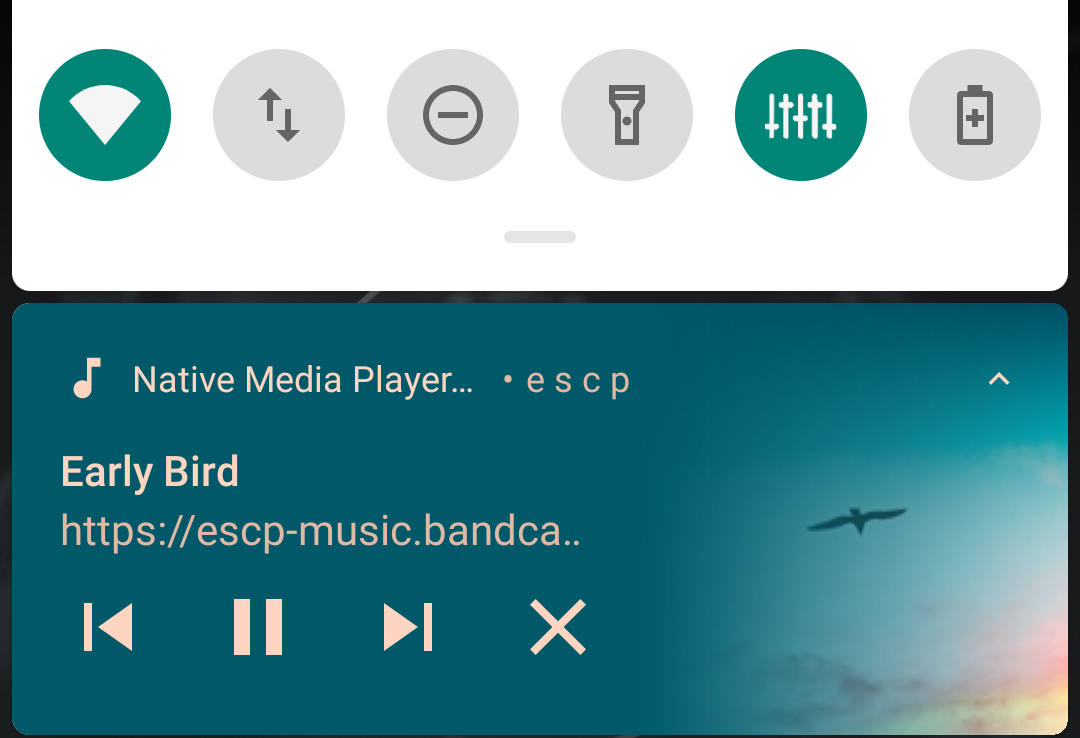
When the currently playing track finishes playing, the player will automatically switch to the next track in the playlist. The user can also step through the playlist using the Next and Previous buttons.

|

|
| iOS - Playlist | Android - Playlist |
Audio Metadata
The player will display the embedded metadata of the playing track, including the audio icon image. If your audio file does not include any metadata, you can include the metadata in the track object, as shown in the examples above.
Note: If metadata is embedded in the track but also provided manually, the manual metadata will be selected.
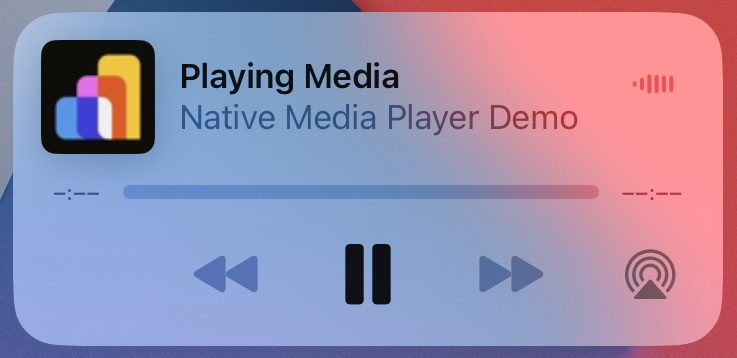
If no metadata is available, the metadata will be set as:
Title: Playing Media
Album: APP_NAME
Artist: APP_NAME

|

|
| iOS - Default Metadata | Android - Default Metadata |
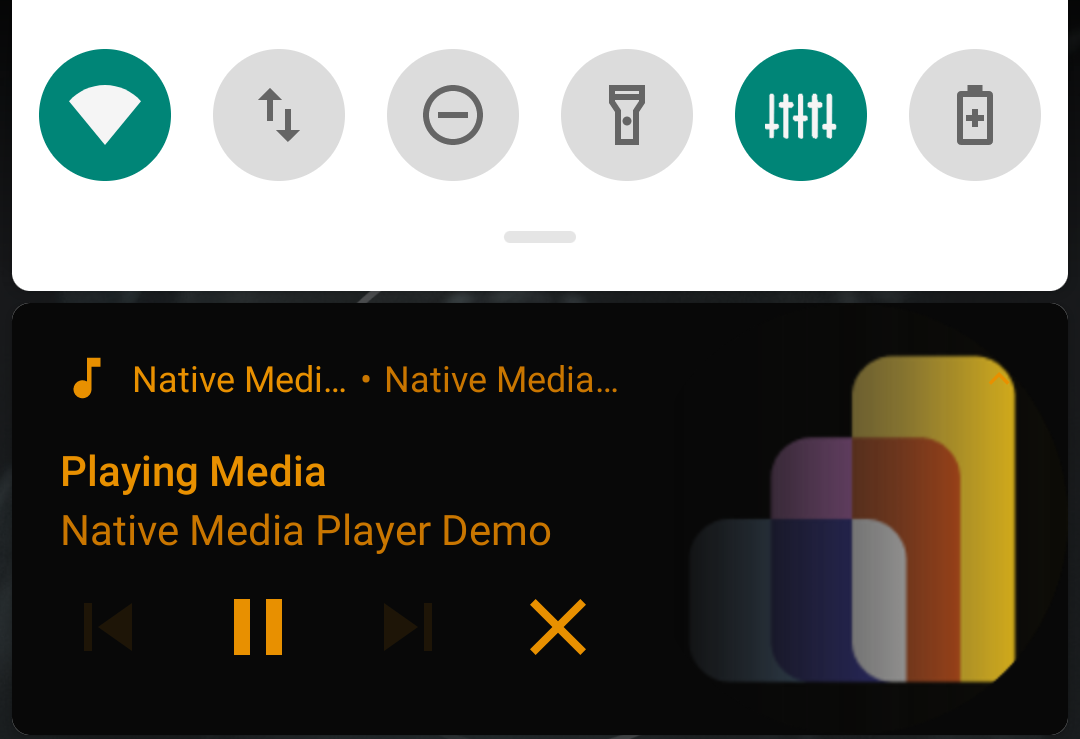
Audio icons can only be retrieved directly from the Audio URL. So, if none is available, the MediaPlayer will set the app icon as the audio icon:
Audio icon from embedded metadata:
Default audio icon - App Icon:
|
|
|
| iOS - Default Audio Icon | Android - Default Audio Icon |
Updated 5 months ago